ASP.NET Core Razor 视图导入
上一章节我们介绍了视图起始页,学习了如何使用视图起始页把一些公共的 C# 表达式抽出来放到一起。这已经大大方便了我们编写控制器视图了,到此为止,可能,我们都已经觉得没办法再精简控制器视图了。
事实是这样的么?
我们来看看我们的 Index.cshtml 视图的代码
@model HelloWorld.Controllers.HomePageViewModel
@{
ViewBag.Title = "Home 控制器下的 Index 方法";
}
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Index 的视图文件 index.cshtml </div>
<table>
@foreach (var employee in Model.Employees)
{
<tr>
<td><a href="/Home/Detail/@employee.ID">@employee.ID</a></td>
<td>@employee.Name</td>
</tr>
}
</table>
我们为了引入 HomePageViewModel ,竟然是用来全限定类名 HelloWorld.Controllers.HomePageViewModel
一种最简单的做法就是先引入 HelloWorld.Controllers 再使用 HomePageViewModel。
我们可以使用 Razor 提供了 @using 指令来引入命名空间
@using HelloWorld.Controllers
修改下我们的 Index.cshtml 为如下内容
@using HelloWorld.Controllers
@model HomePageViewModel
@{
ViewBag.Title = "Home 控制器下的 Index 方法";
}
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Index 的视图文件 index.cshtml </div>
<table>
@foreach (var employee in Model.Employees)
{
<tr>
<td><a href="/Home/Detail/@employee.ID">@employee.ID</a></td>
<td>@employee.Name</td>
</tr>
}
</table>
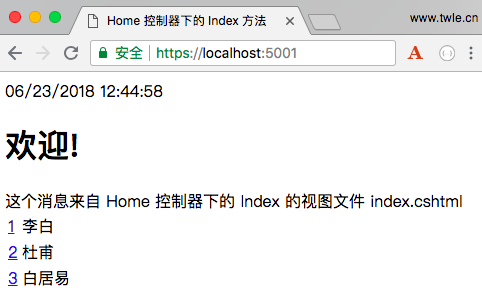
刷新浏览器,可以看到输出结果如下

这样做的好处就是,如果要引入一个命名空间下的多个类,就不要全部都使用全限定类名了
当然了,到这里我们又有一个大胆的想法,就是能否将 @using 指令独立出来放到别的文件中,哈哈..偷懒起来连自己都快不认识了
也就是说,我们可否能够只引用 HomePageViewModel,而在别的地方导入命名空间呢 HelloWorld.Controllers
答案也是肯定的,显而易见的。
按照我们之前所学的东西,我们可以把这些引入命名空间的事情放到视图起始页 _ViewStart.cshtml 中去对吧,试一试吧
我们先修改 Index.cshtml 去掉 @using 语句
@model HomePageViewModel
@{
ViewBag.Title = "Home 控制器下的 Index 方法";
}
<h1>欢迎!</h1>
<div>这个消息来自 Home 控制器下的 Index 的视图文件 index.cshtml </div>
<table>
@foreach (var employee in Model.Employees)
{
<tr>
<td><a href="/Home/Detail/@employee.ID">@employee.ID</a></td>
<td>@employee.Name</td>
</tr>
}
</table>
然后在 _ViewStart.cshtml 中添加 @using 语句
@using HelloWorld.Controllers
@{
Layout = "_Layout";
}
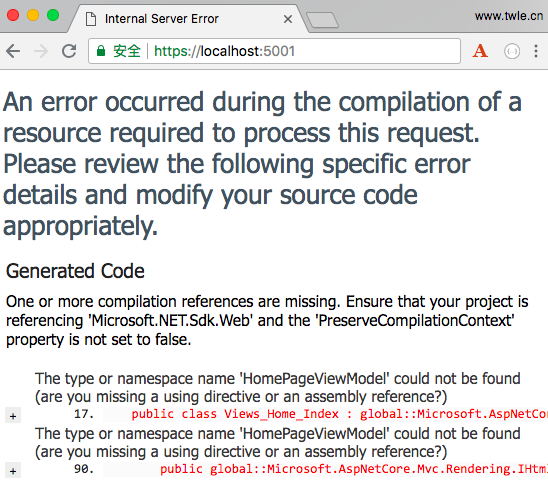
重启应用程序,然后刷新浏览器,哎哟,出错了

想法是非常好的,但现实太残酷,提示 HomePageViewModel 不存在,但我们不是命名已经引入了 HelloWorld.Controllers 命名空间吗?
为什们?
这是因为 _ViewStart.cshtml 中的命名空间不会顺沿到 Index.cshtml,也就是说,它们两个是独立的渲染的
难道没有办法了吗?
饿,有的,别灰心
Razor 还提供了视图导入,使用视图导入能解决这个问题
视图导入 ( View Import )
本章节我们将学习 Razor 中的视图导入,视图导入是除了视图起始页之外,另外一种 Razor 在渲染任何其它视图前会查找的视图
视图导入的文件名为 _ViewImports.cshtml
跟视图起始页一样,我们可以把视图导入 _ViewImports.cshtml 放到一个文件夹中,那么视图导入中的代码则会影响当前文件夹和所有的递归子文件夹中的视图

在视图导入文件中 _ViewImports.cshtml,我们可以编写一些 C# 代码,和放置常规的指令来引入视图所需要的命名空间
如果某个文件夹下的大部分视图都会使用到某个命名空间,那么我们可以在视图导入中使用一次 @using 导入即可,而不是在每个视图中使用 @using 指令分别导入或者输入全限定类名
范例
让我们举一个简单的例子来看看如何将我们的 @using 指令移动到 _ViewImport.cshtml 中
我们将在 Views 目录下新建一个视图导入 _ViewImports.cshtml,然后输入公共的 @using 指令
-
右键点击
View目录,选择 添加 -> 新建文件 打开新建文件对话框如果你的电脑是
Windows系统,则是选择 添加 -> 新建项
-
选中左边的 ASP.NET Core,然后从中间选中 MVC 视图导入页
如果你的电脑是
Windows系统,则是先选中 ASP.NET Core -> Web -> ASP.NET ,然后从中间选择 Razor 视图导入
-
在名称中输入
_ViewImports或_ViewImports.cshtml( Windows ),然后点击右下角的 新建 或 添加 ( Windows )
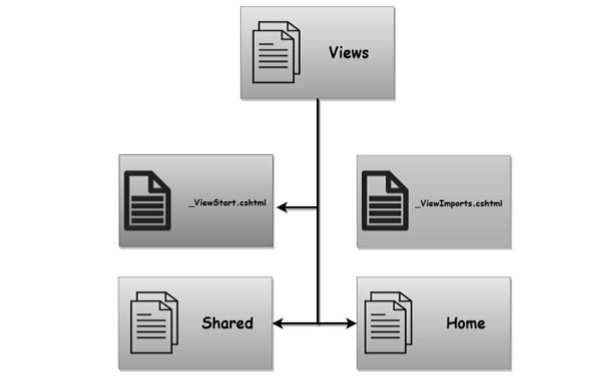
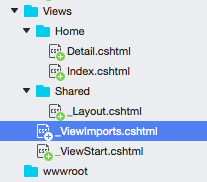
创建完成后的目录结果如下

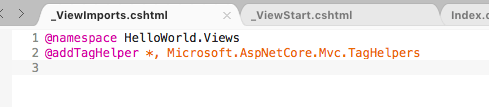
_ViewStart.cshtml 中默认的内容如下

@namespace HelloWorld.Views @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
我们先删除 _ViewStart.html 中的 @using,删除完成后内容如下
@{
Layout = "_Layout";
}
然后在 _ViewImports.cshtml 中加入 @using 指令,添加完成后内容如下
@namespace HelloWorld.Views @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers @using HelloWorld.Controllers
重新启动应用程序,然后刷新浏览器,可以看到输出结果如下

是不是很有趣,Index.cshtml 被我们一点一点的拆的七七八八了,每个文件单独承担一部分指责,也就是单一职责。