Bootstrap 4 文本颜色
Bootstrap 4 提供了一些有意义的颜色 CSS 类,用于表示不同的状态
.text-muted .text-primary .text-success .text-info .text-warning .text-danger .text-secondary .text-white .text-darkand .text-light
文本颜色

<p class="text-muted">柔和的文本</p> <p class="text-primary">重要的文本</p> <p class="text-success">执行成功的文本</p> <p class="text-info">代表一些提示信息的文本</p> <p class="text-warning">警告文本</p> <p class="text-danger">危险操作文本</p> <p class="text-secondary">副标题</p> <p class="text-dark">深灰色文字</p> <p class="text-light">浅灰色文本 ( 白色背景上看不清楚 )</p> <p class="text-white">白色文本 ( 白色背景上看不清楚 )</p>
在链接中使用

上面列出的颜色 CSS 类还可以用在链接中
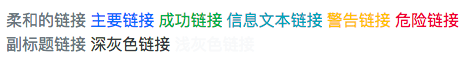
<a href="#" class="text-muted">柔和的链接</a> <a href="#" class="text-primary">主要链接</a> <a href="#" class="text-success">成功链接</a> <a href="#" class="text-info">信息文本链接</a> <a href="#" class="text-warning">警告链接</a> <a href="#" class="text-danger">危险链接</a> <a href="#" class="text-secondary">副标题链接</a> <a href="#" class="text-dark">深灰色链接</a> <a href="#" class="text-light">浅灰色链接</a>