JavaScript 输出
JavaScript 没有内置用于打印或者输出的函数,但我们可以通过以下方式来输出数据
- 使用 window.alert() 弹出警告框
- 使用 document.write() 方法将内容写到 HTML 文档中
- 使用 innerHTML 写入到 HTML 元素
- 使用 console.log() 写入到浏览器的控制台
使用 window.alert()
window 对象的 alert() 函数以弹出警告框的形式显示数据
<script>window.alert(5 + 6);</script>
使用 innerHTML 写入到 HTML 元素
如果想要使用 JavaScript 来访问某个 HTML 元素
- 首先要使用 "id" 属性来标识 HTML 元素
- 然后使用
document.getElementById( *id* )方法获该元素 - 最后使用属性
innerHTML来获取或插入元素内容
<!DOCTYPE html> <h1>JavaScript 基础教程</h1> <p id="demo">这是一个段落</p> <script> document.getElementById("demo").innerHTML = "段落已修改"; </script>
使用 document.write() 方法将内容写到 HTML 文档中
大多数情况下,我们都使用 document.write() 方来输出数据
下面的代码将当前的日期时间输出到 HTML 页面
<!DOCTYPE html> <h1>JavaScript 基础教程</h1> <p id="demo">这是一个段落</p> <script>document.write(Date());</script>
注意
请使用 document.write() 仅仅向文档输出写内容
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖
下面的范例当用户点击了按钮时输出当前的时间
可以看到此时会把整个 HTML 页面覆盖
<!DOCTYPE html> <h1>JavaScript 基础教程</h1> <script> function myFunction() { document.write(Date()); } </script> <p id="demo">这是一个段落</p> <button onclick="myFunction()">点我</button>
使用 console.log() 写入到浏览器的控制台
现在最新的浏览器都支持调试功能,可以使用 console.log() 方法在浏览器中显示 JavaScript 值
一般情况下,浏览器中使用 F12 来启用调试模式,然后在调试窗口中点击 "Console" 菜单
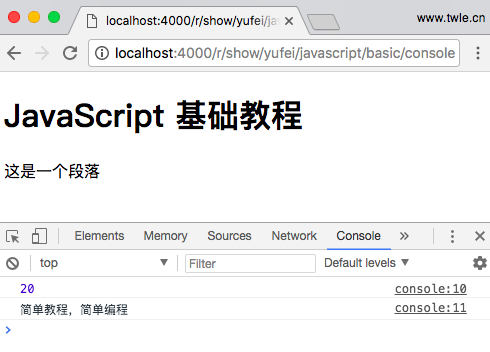
<!DOCTYPE html> <h1>JavaScript 基础教程</h1> <p id="demo">这是一个段落</p> <script> a = 7; b = 13; c = a + b; console.log(c); console.log("简单教程,简单编程"); </script>
运行以上范例,显示结果如下