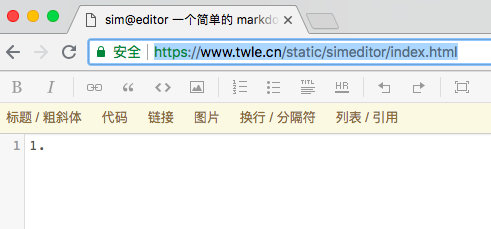
大家好,今天正式隆重的给大家介绍今天的成果,sim@editor 编辑器,今天一天啥事也没做成,就做了这个编辑器

效果图如上,访问地址如下
https://www.twle.cn/static/simeditor/index.html
已经可以使用了,如果大家要试用,请直接趴代码吧
介绍功能之前,我先来一个感谢
感谢
-
首先隆重感谢 Integ@github 同学,正式由于他这个项目 https://github.com/Integ/BachEditor 才有了
sim@editor -
其次隆重感谢 https://segmentfault.com/ ,提供了产品原型
-
再次,感谢用到的所有开源软件,包括但不限于以下列表
"babel-core": "^6.26.3", "babel-polyfill": "^6.26.0", "bootstrap": "^3.3.5", "gulp": "^3.9.1", "gulp-babel": "^7.0.1", "gulp-cached": "^1.1.1", "gulp-concat": "^2.6.1", "gulp-cssmin": "^0.2.0", "gulp-file": "^0.4.0", "gulp-less": "^4.0.1", "gulp-order": "^1.1.1", "gulp-plumber": "^1.2.0", "gulp-remember": "^1.0.1", "gulp-uglify": "^3.0.1", "gulp-watch": "^5.0.1", "hyperdown": "^2.3.1", "install": "^0.12.1", "streamqueue": "^1.1.2", "webpack": "^4.16.4", "webpack-cli": "^3.1.0", "webpack-dev-server": "^3.1.5" "babel-plugin-external-helpers": "^6.22.0", "babel-plugin-transform-es2015-modules-systemjs": "^6.24.1", "babel-plugin-transform-object-assign": "^6.22.0", "babel-plugin-transform-react-jsx": "^6.24.1", "babel-preset-env": "^1.7.0", "babel-preset-react": "^6.24.1", "babel-preset-stage-0": "^6.24.1", "es6-micro-loader": "^0.2.1"
特性
-
相比于 https://github.com/Integ/BachEditor,重度减少 Bootstrap 依赖
-
左边编写,右边预览,这种编辑模式,你值得拥有
-
简单的智能提示,如果不会语法,也没关系,黄色的小提示条告诉什么都会告诉你
-
可以上传图片,只要做一些简单的配置,就可以上传图片,解决 Markdown 写作过程传图的困扰
-
重度 jQuery 、
highlight.js和codemirror依赖,因为这些库是常用库,所以,能做到最大限度的服用也是负担
-
本人,我,有空维护,这是最重要的。
安装
安装方法很简单,你可以直接点击 simeditor_1.0.0.zip 下载安装,或者点击下面两个链接分别下载所需要的 app.js 和 app.css
https://www.twle.cn/static/simeditor/app.css
https://www.twle.cn/static/simeditor/app.js
然后创建一个 HTML 文件,并添加一个 textarea 输入框,然后给予一个 id 属性或者 class 属性
html
<textarea id="myEditor"></textarea>
最后,只要简单的添加以下代码就可以用了
html
<script>
var app = System.get('simeditor/app').default;
app.run(document.getElementById('myEditor'));
</script>
好了,就可以上手写开始你的 markdown 之旅了
simeditor_1.0.0.zip
simeditor_1.0.0.zip 压缩包中我们提供了四个版本的 sim@editor
app.js和app.css是全依赖版本,自带了jQuery和highlight.js还有codemirrorapp_without_jquery.js是不依赖jquery.js的版本app_without_jquery_highlight.js和app_without_jquery_highlight.css是既不依赖jquery又不依赖highlight.jsapp_without_jquery_highlight_codemirror.js和app_without_jquery_highlight_codemirror.css则只包含编辑器本身的东西
上传图片配置
-
目前没有可以配置的地方,这是目前已知道的最大的 bug,默认的图片上传地址为
/f/u如果你要更改,难么查找
app.js然后搜索/f/u改成你自己的就好
如果你有其它问题,随时回帖,帮你解决
还没吃晚饭,我先去吃饭了.....
