← NetInfo 模块的 isConnected 属性的 addEventListener() 方法
React Native 的 Button 组件的 hasTVPreferredFocus 属性 →
React Native 中文 - Button 组件
React Native 中的 Button 组件是一个简单的跨平台的按钮组件。
Button 组件综合了 Android 和 iOS 上的 按钮 ( Button )的共同属性而成的。
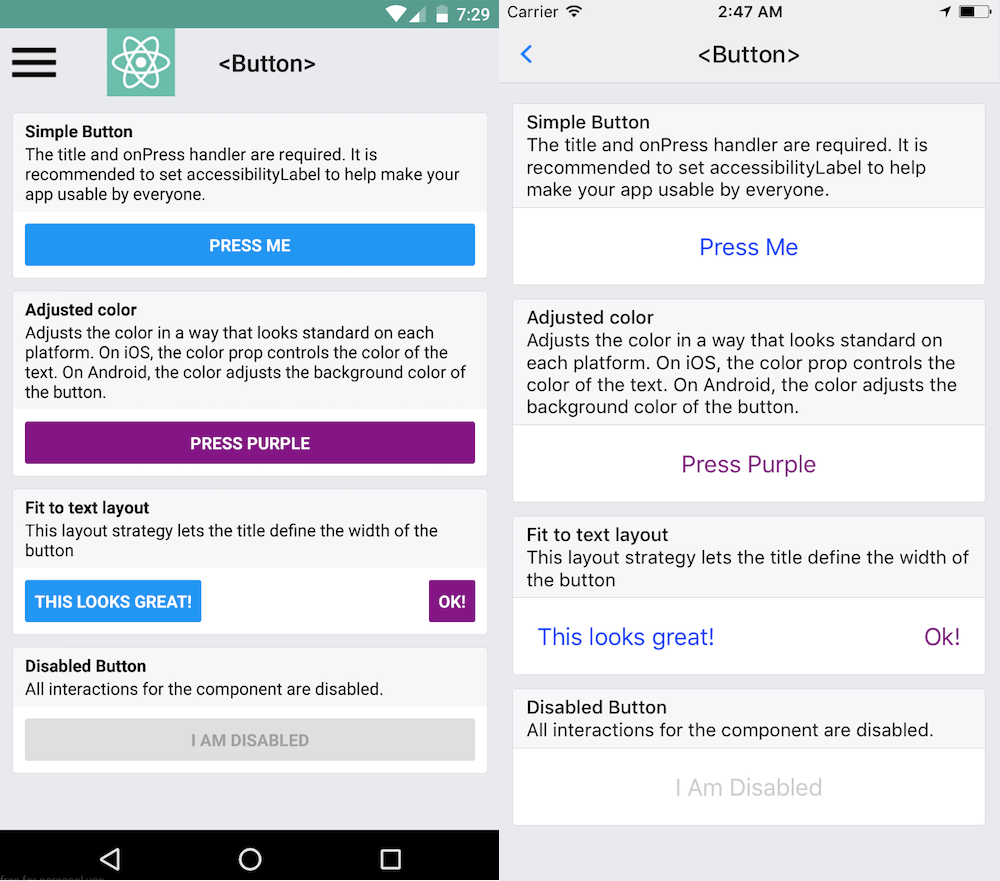
因此,在不同平台之上,它们的 UI 展现是不一样的,而且,我们只能进行一些简单的定制

从上图中可以看出,Button 组件的样式几乎是固定的。
因此,默认的外观如果并不怎么搭配你的设计,那你需要使用 TouchableOpacity 或是 TouchableNativeFeedback 组件来定制自己所需要的按钮。
如果你想定制一个自己的 Button 组件,你可以参考 Button 组件的源代码,或者,你可以在可以在 github.com 网站上搜索 'react native button' 来看看社区其他人的作品
使用范例
下面的代码,我们使用 Button 组件来制作一个 查看更多 的按钮
Example usage:
import React from 'react'; import { Text, View, Button } from 'react-native'; export default class App extends React.Component { onPressLearnMore(e) { // 其它代码 } render() { return ( <Button onPress={(e) => this.onPressLearnMore(e)} title="查看更多" color="#841584" accessibilityLabel="Learn more about this purple button" /> ) } }
导入组件
import { Button } from 'react-native';
属性
| 属性 | 类型 | 平台 | 说明 |
|---|---|---|---|
| onPress | string | iOS,Android | 用户点击按钮时所触发的回调函数 |
| title | string | iOS,Android | 按钮上显示的文本 |
| accessibilityLabel | string | iOS,Android | 用于给残障人士显示的文本( 比如读屏应用可能会读取这一内容 ) |
| color | Color | iOS,Android | iOS 上文本的颜色 ,或是 Android 上按钮的背景色 |
| disabled | bool | iOS,Android | 设置按钮是否可点击 |
| testID | string | iOS,Android | 用来在端到端测试中定位此视图 |
| hasTVPreferredFocus | bool | Apple TV (iOS) | Apple TV 电视是否默认选中(焦点) |
范例
下面的范例,我们布局了一个按钮 Button ,当点击按钮时弹出提示
import React from 'react'; import {Alert,Button} from 'react-native'; export default class App extends React.Component { render() { return ( <Button onPress={(e) => Alert.alert("你点击了按钮")} title="快点我" color="#841584" accessibilityLabel="please press me" /> ); } }