Angular 2 数据显示 - ngFor
通过前面几章节的学习,我们把 AngularJS 2 的基本构架和一些概念理清了,现在我们来学习如何将数据显示到用户界面上
将数据显示到用户界面的方法有三种方式
- 通过插值表达式显示组件的属性
- 通过 NgFor 显示数组型属性
- 通过 NgIf 实现按条件显示
通过 NgIf 进行条件显示
AngularJS 2 可以使用 NgIf 来设置输出指定条件的数据
下面的代码判断如果网站数 3 个以上,输出提示信息
app/app.component.ts
import { Component } from '@angular/core'; import { Site } from './site'; @Component({ selector: 'my-app', template: ` <h1>{{title}}</h1> <h2>我喜欢的网站: {{mySite.name}}</h2> <p>网站列表:</p> <ul> <li *ngFor="let site of sites"> {{ site.name }} </li> </ul> <p *ngIf="sites.length > 3">你有很多个喜欢的网站!</p> ` }) export class AppComponent { title = '站点列表'; sites = [ new Site(1, '简单教程'), new Site(2, 'Google'), new Site(3, 'Taobao'), new Site(4, 'Facebook') ]; mySite = this.sites[0]; }
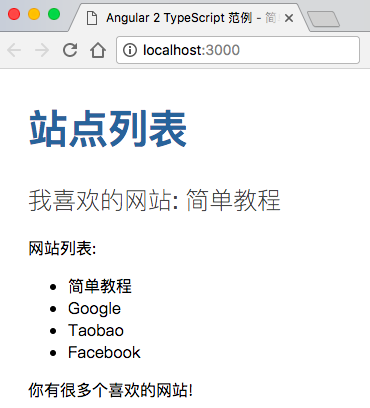
运行以上范例,浏览器显示结果如下

底部多了个提示信息