ASP.NET Core 新建项目 - macOS 环境
对于任何语言和框架,都是从 Hello World 开始的,这个非常简单,但却有十分重大的意义,ASP.NET Core 基础教程也会以 Hello World 开始
为什么呢?
因为能够运行 Hello World 成功,那意味着之前我们配置的环境就是成功的,否则就要就是配置失败
创建一个 Hello World Web 项目
-
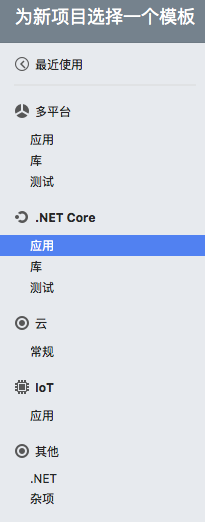
双击 Visual Studio 图标打开 Visual Studio ,然后选择菜单栏中的 文件 -> 新建解决方案 打开为新建项目选择模板对话框

如果是 Windows 系统,则是 文件 -> 新建 -> 项目
-
在新建项目选择模板对话框中,可以看到左边列出了各种解决方案的模板,我们选择 .NET Core 下面的 应用

-
选中了应用之后,右边就会出现 .NET Core 应用的各种解决方案列表和语言选择列表

当选中某一项的时候最右边会出现相应的说明

宇宙第一 IDE 果然不是盖的..
因为 .NET Core 下的 4 个版本的简介是英文的,所以我们简单的翻译下右边的说明( 使用场景 )
模板 说明 ASP.NET Core 空 用于创建 ASP.NET Core 应用程序的空的项目模板,该模板下不会包含任何内容 ASP.NET Core Web App ( MVC ) 用于创建 ASP.NET Core 应用程序的 MVC 项目模板
包含了 MVC 中的视图和控制器的简单范例ASP.NET Core Web API 用于创建 ASP.NET Core HTTP Web Services 服务的项目模板,
使用 MVC 模式,包含了一个简单的控制器范例,该模板同样可用于创建 MVC 项目
有时候只需要创建一个 API,不需要关心 Razor,本地化或 XML 序列化。
通过删除无用的 NuGet 软件包和代码,可以提高 API 的加载时间并减少部署包大小ASP.NET Core Web 应用 使用 Razor Pages 创建 ASP.NET Core Web 应用程序的项目模板
包含了 Razor Pages 的一些简单的范例默认情况下,我们都会选择 ASP.NET Core 空,因为这样我们可以更好的了解 ASP.NET Core 项目的结构
-
选择 ASP.NET Core 空,然后从右边的语言中选择 C#,点击下一步,进入项目配置对话框

因为教学目的,所以目标框架,我们选择了 .NET Core 2.1
-
单击下一步进入 项目名称 和 保存界面 选择对话框

在项目名称中输入 HelloWorld,Visual Studio 会自动输入解决方案名称
而且右边可以实时预览项目的目录结构

版本控制和在解决方案里创建项目目录可以根据情况自由选择,但一般都会选中
-
点击右下角的创建,就会生成一个 HelloWorld 的项目

运行项目
此时此刻我们并不想介绍项目的结构,而是看看项目是否能够顺利运行
-
单击左边的 Startup.cs,然后将
await context.Response.WriteAsync("Hello World!");修改成
await context.Response.WriteAsync("Hello World!\nHello 简单教程 ( www.twle.cn ) "); -
单击左上角的三角符号或者菜单栏中的 启动->启动而不调试 来启动项目

或

-
这时会弹出是否信任开发者 https 证书,选择是即可

-
然后就会使用默认浏览器弹出网址 https://localhost:5001
显示结果如下

至此,说明我们 ASP.NET Core 环境配置成功