Servlet 3.1 Cookie 处理
Servlet 就能够通过请求方法 request.getCookies() 访问 Cookie,该方法将返回一个 Cookie 对象的数组
Cookie 是存储在客户端计算机上的文本文件,并保留了各种跟踪信息
Java Servlet 支持 HTTP Cookie
识别返回用户包括三个步骤:
-
服务器脚本向浏览器发送一组 Cookie,例如:姓名、年龄或识别号码等
-
浏览器将这些信息存储在本地计算机上,以备将来使用
-
当下一次浏览器向 Web 服务器发送任何请求时,浏览器会把这些 Cookie 信息发送到服务器,服务器将使用这些信息来识别用户
本章我们将学习如何设置或重置 Cookie,如何访问它们,以及如何将它们删除
Servlet Cookie 处理需要对中文进行编码与解码,方法如下:
//编码 String str=java.net.URLEncoder.encode("中文","UTF-8"); // 解码 String str=java.net.URLDecoder.decode("编码后的字符串","UTF-8");
Cookie 剖析
Cookie 通常设置在 HTTP 响应头信息中(也可以使用 JavaScript 可以直接在浏览器上设置一个 Cookie)
设置 Cookie 的 Servlet 会发送类似下面的 HTTP 响应头信息
HTTP/1.1 200 OK Date: Fri, 04 Feb 2000 21:03:38 GMT Server: Apache/1.3.9 (UNIX) PHP/4.0b3 Set-Cookie: name=xyz; expires=Friday, 04-Feb-07 22:03:38 GMT; path=/; domain=twle.cn Connection: close Content-Type: text/html
Set-Cookie 头包含了一个名称值对、一个 GMT 日期、一个路径和一个域:
- 名称和值会被 URL 编码
- expires 字段是一个指令,告诉浏览器在给定的时间和日期之后 "忘记" 该 Cookie
如果浏览器被配置为存储 Cookie,它将会保留此信息直到到期日期
如果用户的浏览器指向任何匹配该 Cookie 的路径和域的页面,它会重新发送 Cookie 到服务器
浏览器发送带 Cookie 的请求头可能如下
GET / HTTP/1.0 Connection: Keep-Alive User-Agent: Mozilla/4.6 (X11; I; Linux 2.2.6-15apmac ppc) Host: zink.demon.co.uk:1126 Accept: image/gif, */* Accept-Encoding: gzip Accept-Language: en Accept-Charset: iso-8859-1,*,utf-8 Cookie: name=xyz
Servlet Cookie 方法
下表列出了 Servlet 操作 Cookie 的方法
| 序号 | 方法 & 描述 |
|---|---|
| 1 | public void setDomain(String pattern) 设置 cookie 适用的域,例如 twle.cn |
| 2 | public String getDomain() 获取 cookie 适用的域,例如 twle.cn |
| 3 | public void setMaxAge(int expiry) 该方法设置 cookie 过期的时间(以秒为单位)。如果不这样设置,cookie 只会在当前 session 会话中持续有效 |
| 4 | public int getMaxAge() 返回 cookie 的最大生存周期(以秒为单位),默认情况下,-1 表示 cookie 将持续下去,直到浏览器关闭 |
| 5 | public String getName() 返回 cookie 的名称。名称在创建后不能改变 |
| 6 | public void setValue(String newValue) 设置与 cookie 关联的值 |
| 7 | public String getValue() 获取与 cookie 关联的值 |
| 8 | public void setPath(String uri) 设置 cookie 适用的路径。如果您不指定路径,与当前页面相同目录下的(包括子目录下的)所有 URL 都会返回 cookie |
| 9 | public String getPath() 获取 cookie 适用的路径 |
| 10 | public void setSecure(boolean flag) 设置布尔值,表示 cookie 是否应该只在加密的(即 SSL)连接上发送 |
| 11 | public void setComment(String purpose) 设置 cookie 的注释。该注释在浏览器向用户呈现 cookie 时非常有用 |
| 12 | public String getComment() 获取 cookie 的注释,如果 cookie 没有注释则返回 null |
通过 Servlet 设置 Cookie
通过 Servlet 设置 Cookie 有三个步骤:
-
创建一个 Cookie 对象
可以调用带有 cookie 名称和 cookie 值的 Cookie 构造函数,cookie 名称和 cookie 值都是字符串
Cookie cookie = new Cookie("key","value");记住,无论是名字还是值,都不应该包含空格或以下任何字符:
[ ] ( ) = , " / ? @ : ;
-
设置 Cookie 存活时间
使用 setMaxAge 方法来指定 cookie 能够保持有效的时间(以秒为单位)
下面将设置一个最长有效期为 24 小时的 Cookie
cookie.setMaxAge(60*60*24);
-
发送 Cookie 到 HTTP 响应头:
使用 response.addCookie 来添加 HTTP 响应头中的 Cookie
response.addCookie(cookie);
范例
下面的范例使用一个表单来提交 站点名称和 站点 URL 然后把它们保存到 Cookie 中
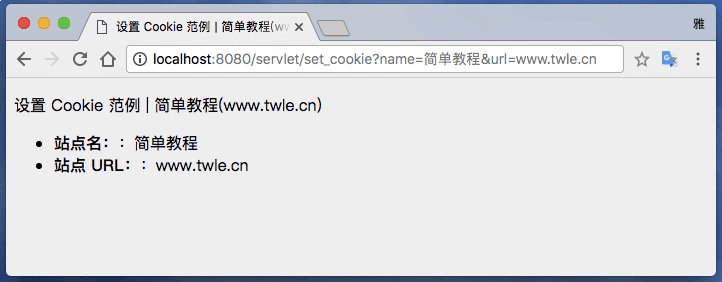
// author: 简单教程(www.twle.cn) // Copyright © 2015-2065 www.twle.cn. All rights reserved. package cn.twle.demo; import java.io.*; import java.util.*; import javax.servlet.*; import javax.servlet.http.*; import java.net.*; import javax.servlet.annotation.WebServlet;; @WebServlet(name = "SetCookieServlet", urlPatterns = {"set_cookie"}, loadOnStartup = 1) public class SetCookieServlet extends HttpServlet { private static final long serialVersionUID = 1L; public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 为名字和姓氏创建 Cookie Cookie name = new Cookie("name", URLEncoder.encode(request.getParameter("name"), "UTF-8")); // 中文转码 Cookie url = new Cookie("url", request.getParameter("url")); // 为两个 Cookie 设置过期日期为 24 小时后 name.setMaxAge(60*60*24); url.setMaxAge(60*60*24); // 在响应头中添加两个 Cookie response.addCookie( name ); response.addCookie( url ); // 设置响应内容类型 response.setContentType("text/html;charset=UTF-8"); PrintWriter out = response.getWriter(); String title = "设置 Cookie 范例 | 简单教程(www.twle.cn)"; String docType = "<!DOCTYPE html>\n"; out.println(docType + "<title>" + title + "</title>" + "<body bgcolor=\"#f0f0f0\">\n" + "<p>" + title + "</p>\n" + "<ul>\n" + "<li><b>站点名:</b>:" + request.getParameter("name") + "\n</li>" + " <li><b>站点 URL:</b>:" + request.getParameter("url") + "\n</li>" + "</ul>\n" + "</body>" ); } }
最后尝试下面的 HTML 页面来访问 /servlet/set_cookie
servlet/src/main/webapp/cookie.html
<!DOCTYPE html> <meta charset="utf-8"> <title>设置 Cookie | 简单教程( www.twle.cn ) </title> <p>设置 Cookie | 简单教程( www.twle.cn ) </p> <form action="/servlet/set_cookie"> <p>站点名 :<input type="text" name="name"></p> <p>站点 URL:<input type="text" name="url" /></p> <p><input type="submit" value="提交" /></p> </form>
保存上面的 HTML 内容到文件 servlet/src/main/webapp/cookie.html
在浏览器上输入 http://localhost:8080/servlet/cookie.html 显示结果如下

注意: 以上的一些路径需要根据你项目实际路径修改