Bootstrap 2 表单
Bootstrap 已经为 input、textarea 和 select 等表单控件定义样式,支持列表和复选框,为禁用的表单控件定义样式,包括每个表单控件的错误、警告、成功状态
Bootstrap 2 提供了四中类型的表单布局
- 垂直(默认)
- 搜索
- 内联
- 水平
Bootstrap 2 中的表单布局默认是垂直布局
创建垂直表单布局
Bootstrap 2 .form-vertical CSS 类为默认表单布局(即垂直表单)定义样式
因为这是默认表单布局,在通过默认布局创建表单的时候,不需要规定 .form-vertical
Bootstrap .well CSS class 用于创建表单的容器(当然,它还有其它用途)
对于这个布局,输入框是 块级的(block level)
下面的范例演示如何使用 Bootstrap 2 创建一个默认表单布局
<form class="well"> <label>标签名称</label> <input type="text" class="span3" placeholder="Type something…"> <span class="help-inline">相关帮助文档 !</span> <label class="checkbox"> <input type="checkbox"> 选中我 </label> <button type="submit" class="btn">提交</button> </form>
运行以上范例,输出结果如下

创建搜索表单布局
Bootstrap 2 .form-search CSS class 用来来创建一个搜索表单
对于这个布局,输入框是 块级的(block level)
<form class="well form-search"> <input type="text" class="input-medium search-query"> <button type="submit" class="btn">搜索</button> </form>
运行以上范例,输出结果如下

创建内联表单布局
Bootstrap 2 .form-inline CSS class 用来创建一个内联表单
对于这个布局,输入框是 内联的(inline)
<form class="well form-inline"> <input type="text" class="input-small" placeholder="Email"> <input type="password" class="input-small" placeholder="Password"> <label class="checkbox"> <input type="checkbox"> 记住我 </label> <button type="submit" class="btn">登录</button> </form>
运行以上范例,输出结果如下

创建水平表单布局
Bootstrap .form-horizontal CSS class 用来创建一个水平表单
对于这个布局,输入框是 块级的 ( block level )
<form class="form-horizontal"> <fieldset> <legend>Bootstrap 支持的控件</legend> <div class="control-group"> <label class="control-label" for="input01">文本输入</label> <div class="controls"> <input type="text" class="input-xlarge" id="input01"> <p class="help-block">除了自由格式文本,一些HTML5基于文本的输入像这样呈现。</p> </div> </div> <div class="control-group"> <label class="control-label" for="optionsCheckbox">确认框</label> <div class="controls"> <label class="checkbox"> <input type="checkbox" id="optionsCheckbox" value="option1"> 选中选项,确认此项正确。 </label> </div> </div> <div class="control-group"> <label class="control-label" for="select01">选择列表</label> <div class="controls"> <select id="select01"> <option>something</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> </div> <div class="control-group"> <label class="control-label" for="multiSelect">多选</label> <div class="controls"> <select multiple="multiple" id="multiSelect"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> </div> <div class="control-group"> <label class="control-label" for="fileInput">文件上传</label> <div class="controls"> <input class="input-file" id="fileInput" type="file"> </div> </div> <div class="control-group"> <label class="control-label" for="textarea">文本区域</label> <div class="controls"> <textarea class="input-xlarge" id="textarea" rows="3"></textarea> </div> </div> <div class="form-actions"> <button type="submit" class="btn btn-primary">保存修改</button> <button class="btn">取消</button> </div> </fieldset> </form>
运行以上范例,输出结果如下

Bootstrap 表单控件的浏览器状态
当输入字段获得焦点或者输入字段被禁用或者字段只读时,Bootstrap 已经为这些定义样式
首先,Webkit "outline" 作为 ":focus" 的值使用,但是现在已经变为 "box-shadow"
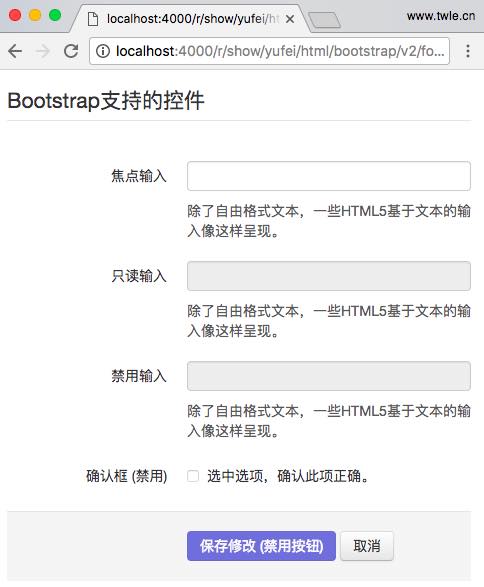
下面这个范例展示了获得焦点的输入框、只读的输入框、禁用的输入框、禁用的复选框和禁用的按钮的样式如何改变
<form class="form-horizontal"> <fieldset> <legend>Bootstrap支持的控件</legend> <div class="control-group"> <label class="control-label" for="input01">焦点输入</label> <div class="controls"> <input type="text" class="input-xlarge" id="input01"> <p class="help-block">除了自由格式文本,一些HTML5基于文本的输入像这样呈现。</p> </div> </div> <div class="control-group"> <label class="control-label" for="input01">只读输入</label> <div class="controls"> <input type="text" class="input-xlarge" id="input01" readonly="true"> <p class="help-block">除了自由格式文本,一些HTML5基于文本的输入像这样呈现。</p> </div> </div> <div class="control-group"> <label class="control-label" for="input01">禁用输入</label> <div class="controls"> <input type="text" class="input-xlarge" id="input01" disabled> <p class="help-block">除了自由格式文本,一些HTML5基于文本的输入像这样呈现。</p> </div> </div> <div class="control-group"> <label class="control-label" for="optionsCheckbox" reado>确认框 (禁用)</label> <div class="controls"> <label class="checkbox"> <input type="checkbox" id="optionsCheckbox" value="option1" disabled> 选中选项,确认此项正确。 </label> </div> </div> <div class="form-actions"> <button type="submit" class="btn btn-primary" disabled>保存修改 (禁用按钮)</button> <button class="btn">取消</button> </div> </fieldset> </form>
运行以上范例,输出结果如下

为表单验证定义样式
Bootstrap 2 可以为验证表单时的错误、警告、成功状态定义样式
这是很好的特性,由于当用户提交表单数据发生错误时,或者需要生成一个警告时,甚至是通知用户已经成功提交数据时,需要向用户展示不同的样式
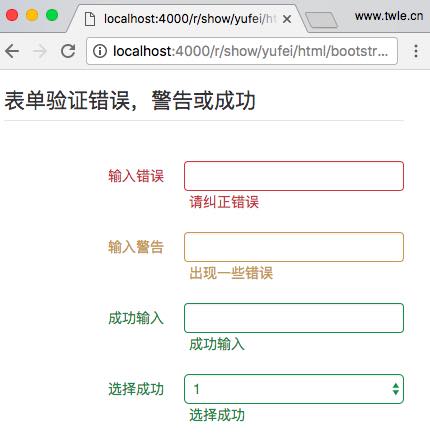
<form class="form-horizontal"> <fieldset> <legend>表单验证错误,警告或成功</legend> <div class="control-group error"> <label class="control-label" for="inputError">输入错误</label> <div class="controls"> <input type="text" id="inputError"> <span class="help-inline">请纠正错误</span> </div> </div> <div class="control-group warning"> <label class="control-label" for="inputWarning">输入警告</label> <div class="controls"> <input type="text" id="inputWarning"> <span class="help-inline">出现一些错误</span> </div> </div> <div class="control-group success"> <label class="control-label" for="inputSuccess">成功输入</label> <div class="controls"> <input type="text" id="inputSuccess"> <span class="help-inline">成功输入</span> </div> </div> <div class="control-group success"> <label class="control-label" for="selectError">选择成功</label> <div class="controls"> <select id="selectError"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> <span class="help-inline">选择成功</span> </div> </div> </fieldset> </form>
运行以上范例,输出结果如下