Canvas 几何变换
经过前面所有章节的学习,我们已经了解了 Canvas 网格和坐标体系
但是到目前为止,我们使用的只是默认的网格和改变整个画布的大小
Canvas 几何变换 提供了一种更强大的方法,可以将原点移动到另一点、对网格进行旋转和缩放
几何变换
高中几何图形学 ( 嗯,如果没有学过的也不怕,我会详细介绍的 ) 里有学过,几何变换分为以下几种
-
平移 (translate)
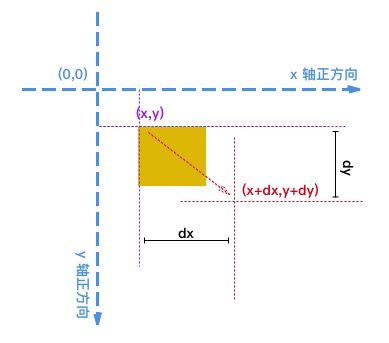
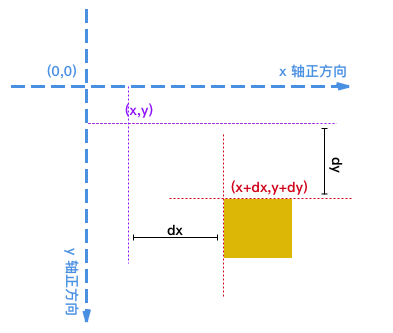
平移 (translate) 就是将一个图形往水平方向和垂直方向移动一定的距离
(dx,dy)比如原先的位置
(x,y)
平移(dx,dy) 后新的位置为 (x+dx,y+dy)

-
缩放 (scale)
缩放 (scale) 就是将一个图形围绕中心点,然后将宽和高分别乘以一定的因子(sx,sy)
比如原先的图形,宽高分别为 (width,height)

当水平和垂直方向都乘以一定的缩放因子 (sx,sy) 后,实际的宽度和高度就变为(width * sx,height * sy)

如果缩放因子为 1.0,那么就没有缩放,如果缩放因子大于 1.0 那么就是放大,如果小于 1.0 就是缩小了
-
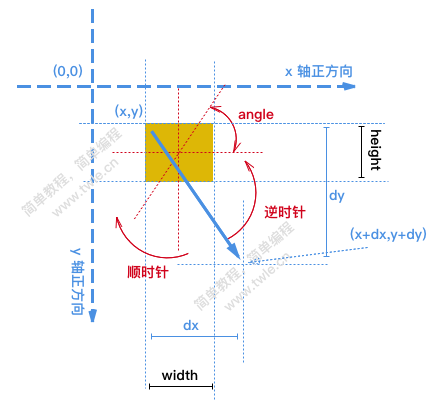
旋转 ( rotate )
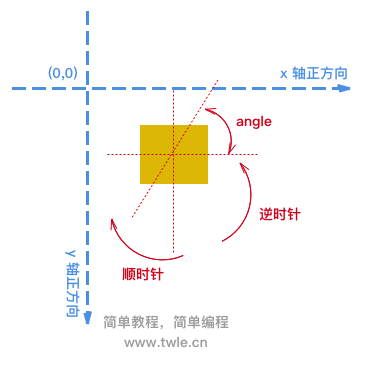
旋转 ( rotate ) 将图形围绕一个中心点,顺时针或者逆时针旋转一定的弧度 ( angle )
比如原先的图形

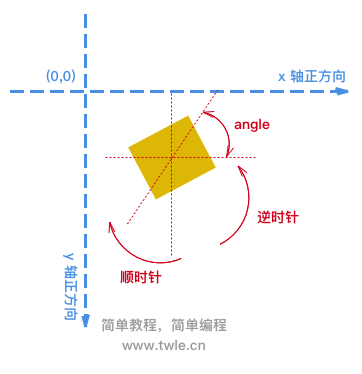
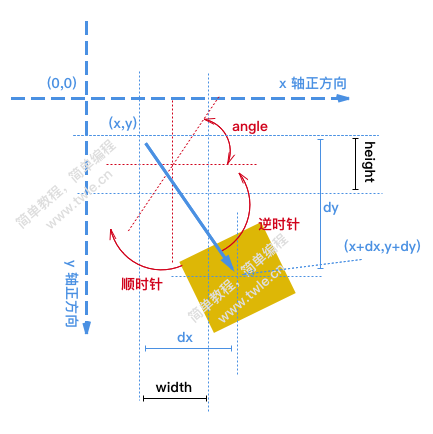
旋转一定弧度后 ( angle ) 就是下面这样子

如果
angle值大于 0 则顺时针旋转如果
angle值小于 0 则逆时针旋转 -
变形 ( Transforms )
变形 ( Transforms ) 就是将前三种几何融合到一起
比如原先的图形

通过变形 ( sx, lx, ly, sy, dy, dx ) 后变成了

Canvas 中的几何变换
Canvas 支持上面 5 中几何变换
不过要注意的是,Canvas 几何变换的不是图形,而至整个画板
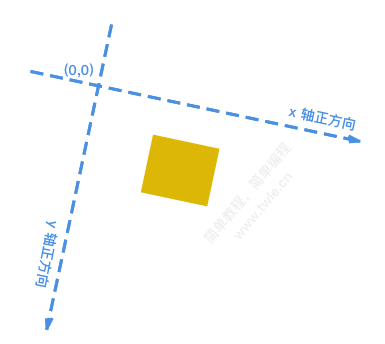
我们拿旋转来说,一开始的画布可能是这样的

当它按顺时针旋转一定角度 ( angle ) 后就变成这样了

虽然从显示结果来看变换的是图形,但实际上变化的是整个画板,包括坐标体系