Canvas isPointInPath()
如果要将检测某个点是否在绘制的路径内部,可以使用 isPointInPath()
路径的内部是指路径的填充区域,不包括路径描边线上

语法
boolean ctx.isPointInPath(x, y); boolean ctx.isPointInPath(x, y, fillRule); boolean ctx.isPointInPath(path, x, y); boolean ctx.isPointInPath(path, x, y, fillRule);
| 参数 | 说明 |
|---|---|
| x | 检测点的 X 坐标 |
| y | 检测点的 Y 坐标 |
| path | Path2D 路径 |
| fillRule | 用来决定点在路径内还是在路径外的算法,可能的值有 "nonzero": 非零环绕规则 ,默认的规则 "evenodd": 奇偶环绕原则 |
范例
使用 isPointInStroke() 检测当前鼠标位置是否在路径内部,如果是那么将描边变成红色
<!DOCTYPE html> <meta charset="utf-8"> <div style="border:1px solid #ccc"> <canvas id="canvas-1" width="520" height="300"> </canvas> </div> <script> var c = document.getElementById("canvas-1"); var ctx = c.getContext("2d"); ctx.lineWidth = 8 ctx.strokeRect(10,10,100,100); function draw(e) { var x = e.layerX || e.offsetX; var y = e.layerY || e.offsetY; ctx.beginPath(); ctx.rect(10, 10, 100, 100); ctx.stroke(); if ( ctx.isPointInStroke(x,y)) { ctx.strokeStyle="red" } else { ctx.strokeStyle="black"; } ctx.rect(10, 10, 100, 100); ctx.stroke(); } c.addEventListener("mousemove",function(e){draw(e)}); </script>
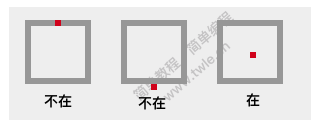
运行结果如下