Canvas 文字绘制方向 direction
一般情况下,绘制文本的时候都是从当前设置的起始点(x,y) 开始从左往右绘制的
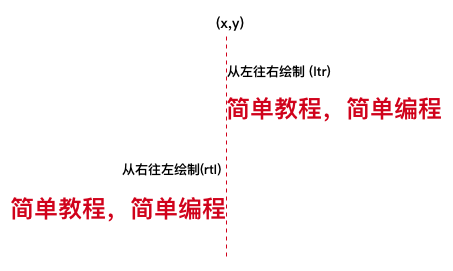
但有时候我们可能需要从右往左绘制,就像下图一样

一般情况下的绘制方式,当然是图上的第一种,从左往右,我们称之为 ltr,也就是英文 left to right 的缩写
如果是从右往左绘制,例如图上的第二种,我们称之为 rtl ,也就是英文 right to left 的缩写
Canvas 提供了属性 direction 用于设置绘制文本时阅读方向
Canvas direction 属性
该属性某些浏览器不支持,Chrome 就是其中一个....
ctx.direction 属性是用于在绘制文本时,设置当前文本方向,默认值为 inherit
ctx.direction = "ltr" || "rtl" || "inherit";
| 值 | 说明 |
|---|---|
| ltr | 文本方向从左向右 |
| rtl | 文本方向从右向左 |
| inherit | 默认值,根据情况继承 canvas> 元素或者 Document因为这两个元素默认的方向是 ltr,所以默认的设置一般就是 ltr |
注意:默认设置和默认值不是一个概念,打个比方,小明的爸爸的籍贯是北京(ltr),而小明的籍贯默认是继承他爸爸的(inherit) ,所以从某些方面说小明的籍贯也是北京
只有刨根问底的时候两个才是一样的,这种逻辑以后大家在学编程的时候经常会遇到,这也是面向对象三大编程里的 继承 不可忽视的概念
例如我们要将文本的绘制方式改成从右到左,那么可以做如下设置
ctx.direction = "rtl";
范例
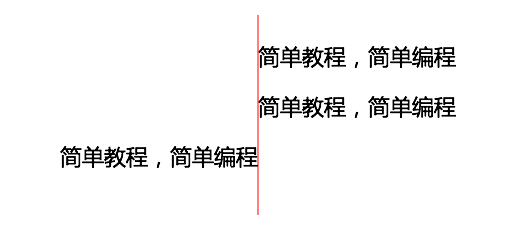
我们分别使用 rtl 、ltr 、inherit 来绘制文本,红色的线条绘制点基线
<!DOCTYPE html> <meta charset="utf-8"> <canvas id="canvas-3" width="500" height="100"> </canvas> <script> var c = document.getElementById("canvas-3"); var ctx = c.getContext("2d"); ctx.font = "48px Microsoft YaHei" ctx.textBaseline = "top"; ctx.fillText("简单教程,简单编程",0,0); </script>
运行结果如下
该属性某些浏览器不支持,Chrome 就是其中一个....。如果想要查看效果,需要装一个苹果浏览器
因为某些浏览器不支持,所以我截图如下