React Native 组件样式 style
我们知道,在 HTML 中可以通过标签的 style 属性定义样式,也可以通过 <style> 标签来定义样式。
React Native 也可以通过组件的 style 属性来定义组件的布局和外观,也可以通过 StyleSheet 来定义组件的外观。
React Native 的基础语言是 JavaScript,React Native style 的属性是 JavaScript 的一个键值对 对象。键是 CSS 的样式名,值是 CSS 的值。
理解这一点很重要,不然你不能理解为什么
style有两个大括号{{}}
-
通过 style 属性定义视图组件
<View>的背景色<View style = {{backgroundColor:'#333333'}}></View>
-
通过
StyleSheet组件定义视图组件<View>的背景色const styles = StyleSheet.create ({ v: { backgroundColor:'red' } })然后把
styles.txt作为组件属性style的值<View style ={styles.v}></View>
sytle 样式属性命名法
而且 React Native 中的所有布局和外观都借鉴 CSS2 和 CSS3,它们的最大区别,就是 React Native 采用 驼峰命名法,把所有的 中划线 (-) 去掉然后把中划线后面的首字母大写。
例如要定义背景色,在 CSS 中的语法如下
background-color:red
在 React Native 中的写法如下
backgroundColor:"red"
单位
React Native 所有的外观都是没有单位的。或者说你可以理解它们的默认单位都是 像素。
样式覆盖与优先级
React Native 支持样式的覆盖,覆盖语法其实就是合并多个字典/对象的值,覆盖语法如下
<View style ={[styles.v,{backgroundColor:'#333333'}]}></View>
样式覆盖其实就是把所有的样式对象放到一个数组里 [] ,越是右边,优先级越高,这个和 HTML 中的 class 优先级是一样的。
样式继承
React Native 中是没有样式继承的,每一个组件都要单独设置样式。例如下面的代码
<View style ={[styles.txt,{color:'#333333'}]} <Text>简单教程</Text> </View>
运行之后你会发现,文本的颜色没有任何改变,还是它默认的黑色。
所有 style 属性
所有的 style 可以使用的布局和外观的属性,可以参考 View Style Props 和 Text Style Props
范例
下面的代码,我们通过 StyleSheet 定义一个通用样式,通过视图组件属性 style 定义自己的独有样式
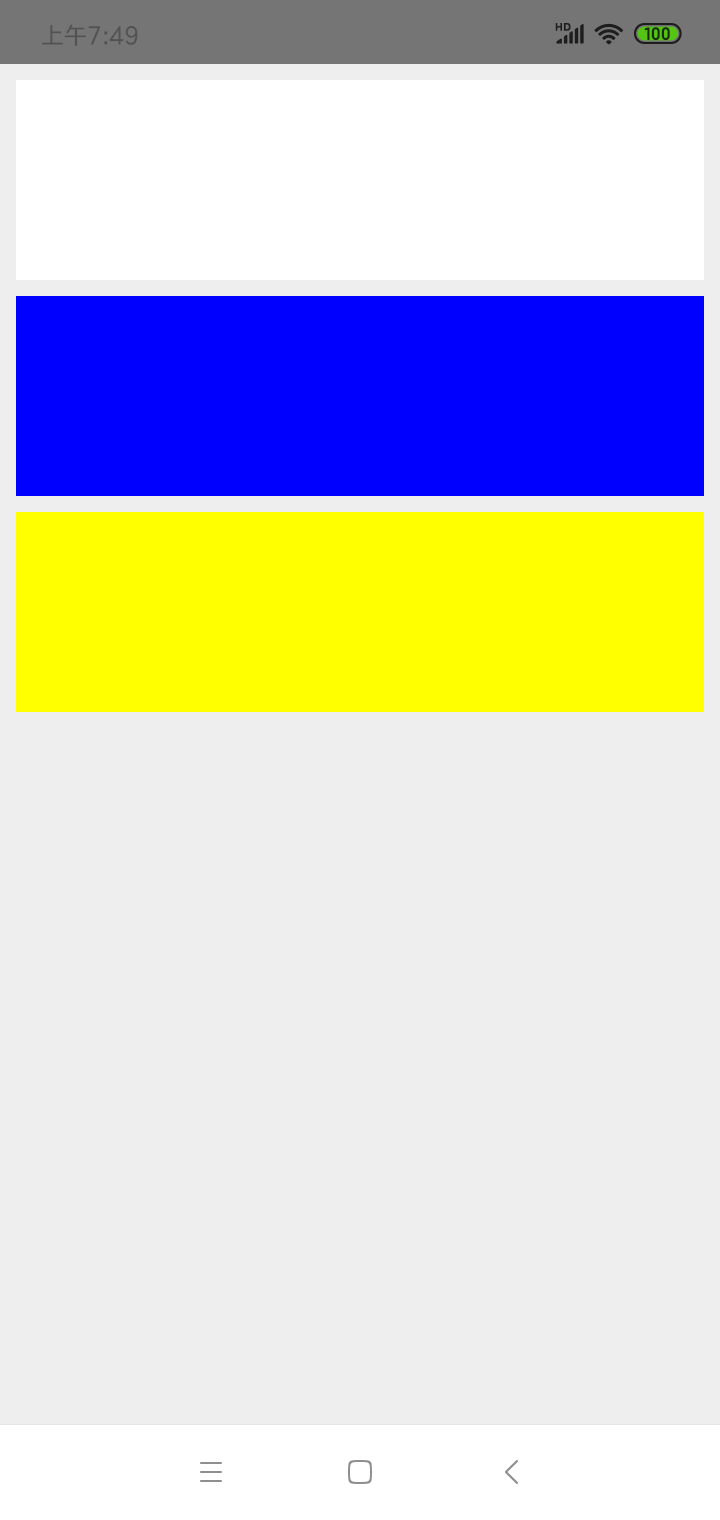
import React, { Component } from 'react' import {View, StyleSheet } from 'react-native' export default class App extends React.Component { render() { return ( <View style={styles.container}> <View style={styles.card}></View> <View style={{marginTop:8,marginBottom:8,height:100,backgroundColor:'blue'}}></View> <View style={[styles.card, {backgroundColor:'yellow'}]}></View> </View> ); } } const styles = StyleSheet.create ({ container: { flex:1, padding:8, backgroundColor:'#eeeeee' }, card: { height:100, backgroundColor:'#ffffff', } })
运行效果如下