React Native 视图 View
不知道大家有没有搬家经历?
我毕业这么多年,几乎每年都搬一家,每次都被折腾的要死要活的。
为啥?
因为没钱买房呗。
当大家累死累活的把所有东西都搬到新家后,要做的第一件事情是什么 ?
当然是整理东西,摆放东西啦!
P.S 很多人第一件事就是躺下休息,哈哈,我不会,我没收拾好我都睡不着。
当我们开始整理东西的时候,我们就会开始规划,规划哪些东西放哪里。
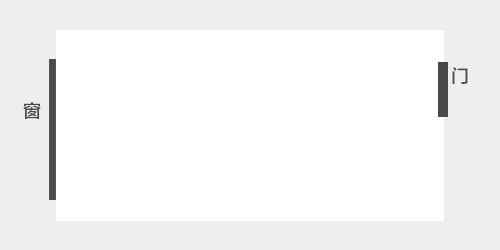
我们脑袋里会有一张房间的全图,比如下面这样的

中间那个白色的部分,就是我们可以随意摆放东西的地方。
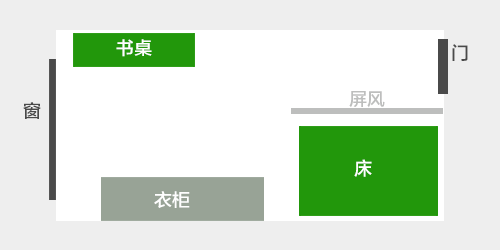
经过大脑瞬间的规划后,我们会设计出一张草图,一张我们要怎么摆放家具的草图

P.S 家具有点简陋,最基本的空调冰箱都没有。
这个规划过程,我们其实就是在画一些 正方形/长方形 来代表我们的家具。然后摆放在房间的不同位置上。
说的直白一点,我们就是把房间分割成不同的大大小小的豆腐块,用来摆放东西而已。
手机屏幕
然后我们回来看看我们的手机屏幕,是不是也是一个 长方形 ?
当我们要在上面显示东西的时候,我们是不是也在规划一个一个豆腐块?
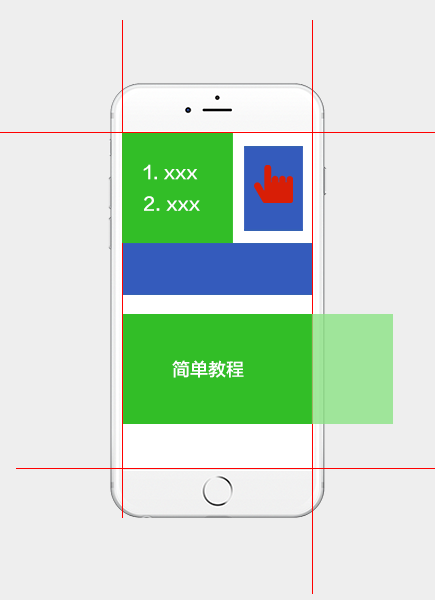
比如下面这样的

如果我们把左上角定为起点,每个豆腐块都有自己的 位置,有自己的 长 和 宽。
在 React Native 中,这一个一个豆腐块,我们称之为一个 视图。
React Native 中的视图组件 View 。
React Native 中的视图组件 View 是一个最基本的组件,它的作用,就是用来规划一个一个豆腐块,就上上面的 绿色 和 蓝色 长方形或长方型。
我们以后会学习到的所有其它组件,都是从这个 View 组件继承而来,或者说包含了这个组件 View 。
如果你会 HTML,那么 <View> 组件就是 HTML 中的 <div>。
引入组件
在 React Native 中使用 View 组件首先需要引入她
import { View } from 'react-native'
使用语法
<View> 组件可以单独使用,也可以嵌套其它组件,例如嵌套文本组件 <Text>
<View style={{styles}}> <View> <Text>This is my text</Text> </View> </View>
<Text>文本组件我们会在以后的章节中学习。
属性
<View> 组件支持很多属性,但最常见的还是 style 属性。
style 属性用于设置视图的样式,类似于 HTML 中的 style 属性。
style 属性值必须是一个对象,例如要设置背景色,则需要使用 backgroundColor 属性。
<View style={{backgroundColor:'red'}}> </View>
关于 style 属性的更多知识,我们会在后面的章节中学习到。
使用范例
React Native 中的视图组件 View 一般用于布局,也就是我们上面所说的划分一个一个豆腐块。
下面的代码,我们演示了下 View 组件的基本使用方式,我们只需要修改 App.js 即可。
App.js
import React, { Component } from 'react' import { View, Text } from 'react-native' const App = () => { return ( <View> <View> <Text>简单教程,简单编程</Text> </View> <View style={{marginTop:8,padding:8,backgroundColor:'blue'}}> <Text style={{color:'white'}}>简单教程,简单编程</Text> </View> <View style={{marginTop:8,padding:8,width:200,backgroundColor:'red'}}> <Text style={{color:'white'}}>简单教程,简单编程</Text> </View> </View> ) } export default App
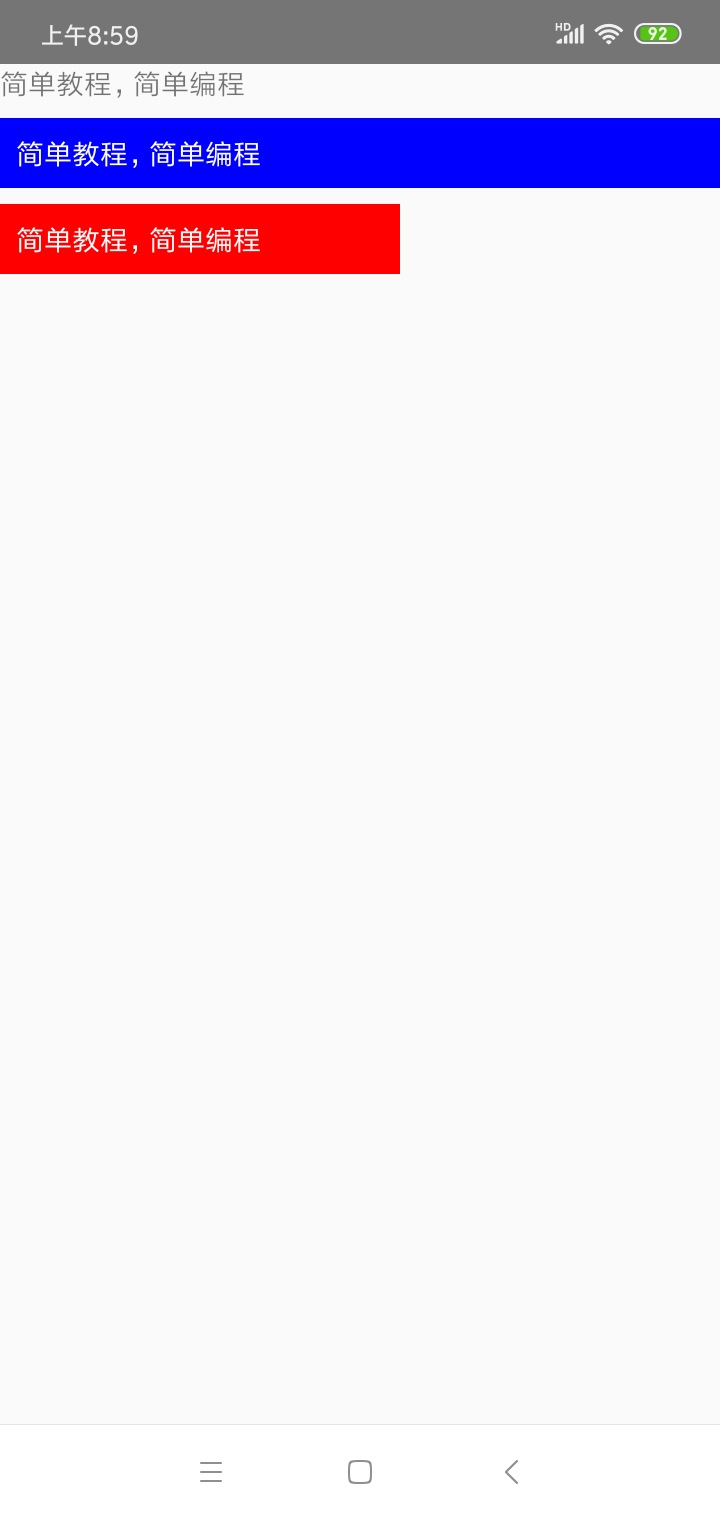
演示效果如下

View 组件的使用场景
经过我们上面的举例,View 组件的使用场景应该很明了了。
-
<View>可以作为一个容器。当我们需要将元素包装在容器中时,可以使用<View>作为容器元素。 -
当一个元素只支持包含一个子元素,而我们又需要它支持多个子元素的时候,我们可以把这些子元素使用
<View>来包装。然后在把<View>元素作为那个元素的子元素。 -
当相同的或不相同的两个或多个元素需要不同的展现样式的时候,我们可以把它们分别包装在不同的
<View>中。 然后分别设置每一个<View>元素的样式,比如style属性。 -
<View>还支持多点触摸事件。我们可以使用这个特性来达到多点触摸的功能。