Canvas 平移 translate()
平移 (translate) 就是将一个图形往水平方向和垂直方向移动一定的距离 (dx,dy)
但是,Canvas 中的所有几何变换针对的不是绘制的图形,而是针对画布本身
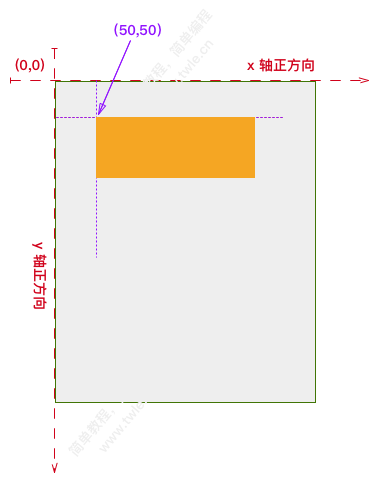
例如刚开始的时候在 (50,50) 绘制一个 100x50 的矩形可能是这样的

灰色的底为画布(canvas),绿色的边框为屏幕
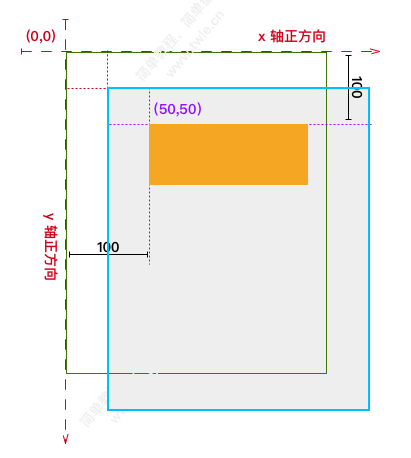
当我们使用 translate(50,50) 将画布水平和垂直方向各移动 50
然后在 (50,50) 绘制一个 100x50 的矩形就是这样的了

此时矩形的起点距离屏幕左上角就已经是 (100,100) 了
Canvas translate()
ctx.translate() 方法将将 canvas 和 canvas 原点往水平和垂直方向各移动一定的距离
语法
void ctx.translate(dx, dy);
| 参数 | 说明 |
|---|---|
| dx | 水平方向的移动距离 |
| dy | 垂直方向的移动距离 |
范例
下面的范例先在点 (50,50) 绘制一个橘黄色的 100x50 的矩形,然后平移 canvas (50,50) 最后在点 (50,50) 绘制一个 100x50 的绿色矩形
<!DOCTYPE html> <meta charset="utf-8"> <canvas id="canvas-1" width="400" height="300"> </canvas> <script> var c = document.getElementById("canvas-1"); var ctx = c.getContext("2d"); ctx.fillStyle="orange"; ctx.fillRect(50,50,100,50); ctx.translate(50,50); ctx.fillStyle="green"; ctx.fillRect(50,50,100,50); </script>
运行结果如下