小游戏 Hello World
我们已经通过微信的 打飞机( 建立快速启动模板) **** 了解了小游戏的基本目录结构和必备的文件
先把 打飞机 里的 audio 目录和 images 目录拷贝到其它地方存起来,以备后面的需要
现在,让我们放弃这个 快速 demo,从一个空项目开始构建
创建一个空的小游戏项目
先关闭之前的 快速 demo,关闭是有技巧的,不然会发现,重新打开 微信开发者工具 又回到了 上一个项目的开发界面
怎么关闭呢?
选择 项目 -> 关闭当前项目,就会回到 小程序项目管理 界面

因为我们之前已经创建了一个 demo3 的项目,所以这次就会显示已经存在了一个项目了
点击 demo3 可以回到 demo3 开发界面,当然,我们不这么做,而是点击右下角的 加号(+)

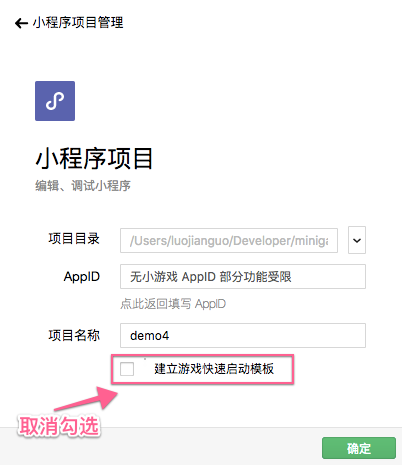
创建一个新的小游戏项目并取消勾选 建立游戏快速启动模版,点击 确定

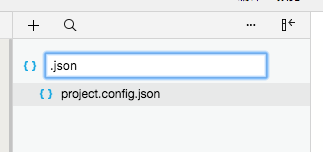
可以发现项目里只有一个 package.config.json 文件,这才是我们想要的,最白白最干净的项目
修复空白项目
虽然只有一个文件,很干净,但是,报错了,提示 game.json 文件不存在

让我们来修复这个 game.json 不存在的错误,点击项目管理上面的 + (加号)

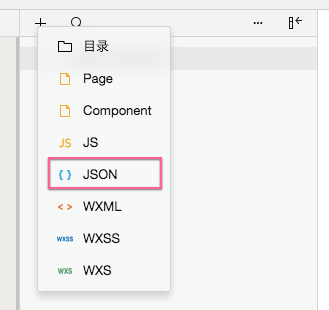
会弹出一个框,有很多种文件类型选择,我们就不一一介绍了,如果你有空,可以分别点击每一个类型创建一个文件看看

因为我们需要的是 json 文件,所以点击 {} JSON

输入 game 创建 game.json

然后我们原来的错误消失了,又产生了一个新的错误
Error: 编译 game.json 文件出错: Expecting 'STRING','NUMBER','NULL','TRUE','FALSE','{','[', got EOF 1

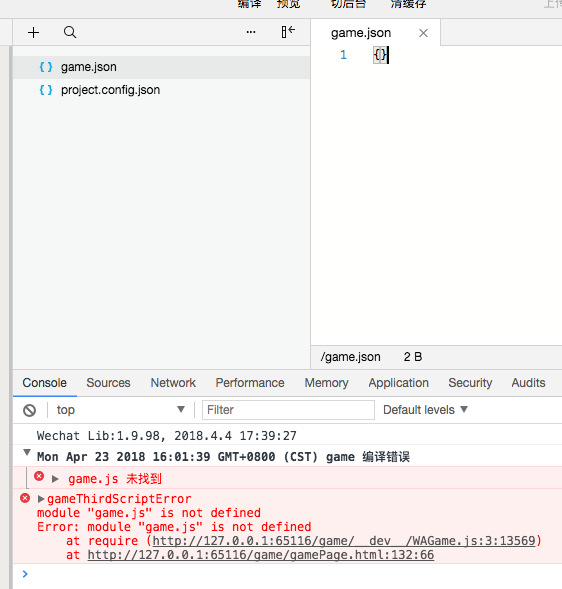
只要往 game.json 里输入一对大括号,问题立马修复了
game.json
{}
然后调试器立刻变成了空白界面

但千万不要以为是正常的,空白只是我们没有添加任何逻辑,还有错误
你会不会记得前面章节中我们说过: game.js 也是小游戏必须的文件
不信你打开 调试器 打开调试面板,是不是又有一个错误
game.js 未找到

要修复这个 bug 很简单,点击 项目管理 左上角的加号 ( + ),选择 JS
新建一个 game.js 文件

Hello World 向世界问好
往 game.js 文件里输入
console.log("Hello 小程序,Hello www.twle.cn");
然后按下 Ctrl + s 键保存文件,立刻可以在调试器里看到
Hello 小程序,Hello www.twle.cn

当然了,这像什么话,我们要做的是游戏,在调试器里输出算什么呢?
那么我们就改改,在 game.js 里输入以下内容
var canvas = wx.createCanvas() var ctx = canvas.getContext("2d"); ctx.fillText("Hello 小程序,Hello www.twle.cn",50,50);
然后就能看到调试器里输出了我们设定的问号语句

看不懂语句?
没关系
和你所学的 HTML Canvas 不一样
也没关系,我们下一章节会介绍