Bootstrap 按钮组
按钮组允许多个按钮被堆叠在同一行上。当想要把按钮对齐在一起时,这就显得非常有用

Bootstrap按钮组
可以通过 Bootstrap 按钮( Button ) 插件 添加可选的 JavaScript 单选框和复选框样式行为
下表列出了一些用于创建按钮组的重要的 class
| class | 描述 / 范例 |
|---|---|
| .btn-group | 该 class 用于形成基本的按钮组 在 .btn-group 中放置一系列带有 .btn 的按钮<div class="btn-group"> <button type="button" class="btn btn-default">Button1</button> <button type="button" class="btn btn-default">Button2</button> </div> |
| .btn-toolbar | 该 class 有助于把几组 <div class="btn-group"> 结合到一个 <div class="btn-toolbar"> 中 一般获得更复杂的组件 <div class="btn-toolbar" role="toolbar"> <div class="btn-group">...</div> <div class="btn-group">...</div> </div> |
| .btn-group-lg .btn-group-sm .btn-group-xs |
这些 class 可应用到整个按钮组的大小调整 而不需要对每个按钮进行大小调整 <div class="btn-group btn-group-lg">...</div> <div class="btn-group btn-group-sm">...</div> <div class="btn-group btn-group-xs">...</div> |
| .btn-group-vertical | 该 class 让一组按钮垂直堆叠显示,而不是水平堆叠显示 <div class="btn-group-vertical">...</div> |
基本的按钮组
可以使用 .btn-group 创建一个基本的按钮组
<div class="btn-group"> <button type="button" class="btn btn-default">按钮 1</button> <button type="button" class="btn btn-default">按钮 2</button> <button type="button" class="btn btn-default">按钮 3</button> </div>
运行以上范例,输出结果如下

按钮工具栏
可以使用 .btn-toolbar 创建一个按钮工具栏
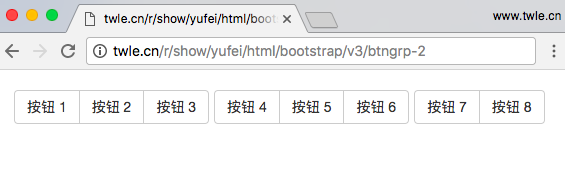
<div class="btn-toolbar" role="toolbar"> <div class="btn-group"> <button type="button" class="btn btn-default">按钮 1</button> <button type="button" class="btn btn-default">按钮 2</button> <button type="button" class="btn btn-default">按钮 3</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">按钮 4</button> <button type="button" class="btn btn-default">按钮 5</button> <button type="button" class="btn btn-default">按钮 6</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">按钮 7</button> <button type="button" class="btn btn-default">按钮 8</button> </div> </div>
运行以上范例,输出结果如下

按钮的大小
可以使用 .btn-group-lg 、 .btn-group-sm 、 .btn-group-xs 来改变按钮的大小
<div class="btn-group btn-group-lg"> <button type="button" class="btn btn-default">按钮 1</button> <button type="button" class="btn btn-default">按钮 2</button> <button type="button" class="btn btn-default">按钮 3</button> </div> <br/><br/> <div class="btn-group btn-group-sm"> <button type="button" class="btn btn-default">按钮 4</button> <button type="button" class="btn btn-default">按钮 5</button> <button type="button" class="btn btn-default">按钮 6</button> </div> <br/><br/> <div class="btn-group btn-group-xs"> <button type="button" class="btn btn-default">按钮 7</button> <button type="button" class="btn btn-default">按钮 8</button> <button type="button" class="btn btn-default">按钮 9</button> </div>
运行以上范例,输出结果如下

嵌套
可以在一个按钮组内嵌套另一个按钮组,即,在一个 .btn-group 内嵌套另一个 .btn-group
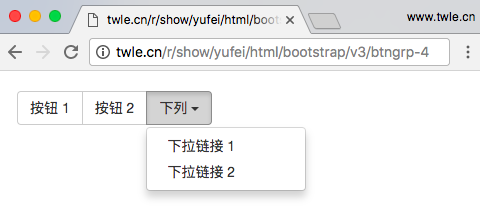
<div class="btn-group"> <button type="button" class="btn btn-default">按钮 1</button> <button type="button" class="btn btn-default">按钮 2</button> <div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 下列 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">下拉链接 1</a></li> <li><a href="#">下拉链接 2</a></li> </ul> </div> </div>
运行以上范例,输出结果如下

垂直的按钮组
Bootstrap .btn-group-vertical CSS class 用于创建一个垂直的按钮组
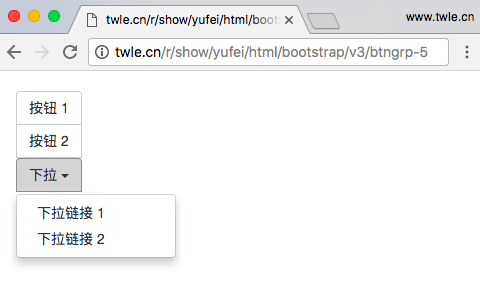
<div class="btn-group-vertical"> <button type="button" class="btn btn-default">按钮 1</button> <button type="button" class="btn btn-default">按钮 2</button> <div class="btn-group-vertical"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 下拉 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">下拉链接 1</a></li> <li><a href="#">下拉链接 2</a></li> </ul> </div> </div>
运行以上范例,输出结果如下