Bootstrap 多媒体对象( Media Object )
Bootstrap 3 中的多媒体对象实现了图文混排的排版模式,可以用更少的代码来实现媒体对象与文字的混排
多媒体对象( Media Object ) 用于创建各种类型的组件( 比如:博客评论 ),图像可以左对齐或者右对齐

Bootstrap 多媒体对象( Media Object )
Bootstrap 提供了以下两种方式来设置媒体对象
-
.media
.media CSS class 允许将媒体对象里的多媒体( 图像、视频、音频 ) 浮动到内容区块的左边或者右边
-
.media-list
如果需要一个列表,各项内容是无序列表的一部分,可以使用该 class。可用于评论列表与文章列表
下面的范例创建了一个基本的多媒体对象
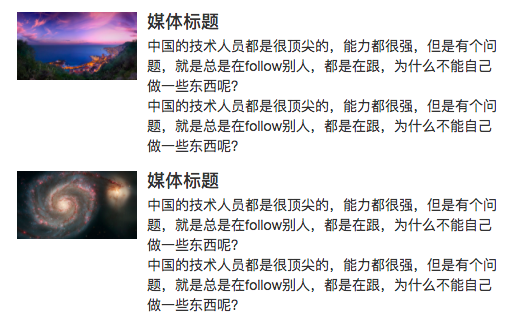
<div class="media"> <a class="media-left" href="#"> <img class="media-object" src="/static/i/img1.jpg"> </a> <div class="media-body"> <h4 class="media-heading">媒体标题</h4> 中国的技术人员都是很顶尖的,能力都很强,但是有个问题,就是总是在follow别人,都是在跟,为什么不能自己做一些东西呢? <br/> 中国的技术人员都是很顶尖的,能力都很强,但是有个问题,就是总是在follow别人,都是在跟,为什么不能自己做一些东西呢? </div> </div> <div class="media"> <a class="media-left" href="#"> <img class="media-object" src="/static/i/img2.jpg"> </a> <div class="media-body"> <h4 class="media-heading">媒体标题</h4> 中国的技术人员都是很顶尖的,能力都很强,但是有个问题,就是总是在follow别人,都是在跟,为什么不能自己做一些东西呢? <br/> 中国的技术人员都是很顶尖的,能力都很强,但是有个问题,就是总是在follow别人,都是在跟,为什么不能自己做一些东西呢? <div class="media"> <a class="media-left" href="#"> <img class="media-object" src="/static/i/img3.jpg"> </a> <div class="media-body"> <h4 class="media-heading">媒体标题</h4> 中国的技术人员都是很顶尖的,能力都很强,但是有个问题,就是总是在follow别人,都是在跟,为什么不能自己做一些东西呢? <br/> 中国的技术人员都是很顶尖的,能力都很强,但是有个问题,就是总是在follow别人,都是在跟,为什么不能自己做一些东西呢? </div> </div> </div> </div>
运行以上范例,输出结果如下

范例 2
下面的范例使用了 .media-list 创建了一个媒体对象列表
<ul class="media-list"> <li class="media"> <a class="media-left" href="#"> <img width="120px" class="media-object" src="/static/i/img3.jpg"> </a> <div class="media-body"> <h4 class="media-heading">媒体标题</h4> <p> 中国的技术人员都是很顶尖的,能力都很强,但是有个问题,就是总是在follow别人,都是在跟,为什么不能自己做一些东西呢? <br/> 中国的技术人员都是很顶尖的,能力都很强,但是有个问题,就是总是在follow别人,都是在跟,为什么不能自己做一些东西呢?</p> <!-- 嵌套的媒体对象 --> <div class="media"> <a class="media-left" href="#"> <img width="120px" class="media-object" src="/static/i/img4.jpg"> </a> <div class="media-body"> <h4 class="media-heading">嵌套的媒体标题</h4> 中国的技术人员都是很顶尖的,能力都很强,但是有个问题,就是总是在follow别人,都是在跟,为什么不能自己做一些东西呢? <br/> 中国的技术人员都是很顶尖的,能力都很强,但是有个问题,就是总是在follow别人,都是在跟,为什么不能自己做一些东西呢? <!-- 嵌套的媒体对象 --> <div class="media"> <a class="media-left" href="#"> <img width="120px" class="media-object" src="/static/i/img5.jpg"> </a> <div class="media-body"> <h4 class="media-heading">嵌套的媒体标题</h4> 中国的技术人员都是很顶尖的,能力都很强,但是有个问题,就是总是在follow别人,都是在跟,为什么不能自己做一些东西呢? <br/> 中国的技术人员都是很顶尖的,能力都很强,但是有个问题,就是总是在follow别人,都是在跟,为什么不能自己做一些东西呢? </div> </div> </div> </div> <!-- 嵌套的媒体对象 --> <div class="media"> <a class="media-left" href="#"> <img width="120px" class="media-object" src="/static/i/img2.jpg"> </a> <div class="media-body"> <h4 class="media-heading">嵌套的媒体标题</h4> 中国的技术人员都是很顶尖的,能力都很强,但是有个问题,就是总是在follow别人,都是在跟,为什么不能自己做一些东西呢? <br/> 中国的技术人员都是很顶尖的,能力都很强,但是有个问题,就是总是在follow别人,都是在跟,为什么不能自己做一些东西呢? </div> </div> </div> </li> <li class="media"> <a class=" pull-right media-right" href="#"> <img width="120px" class="media-object" src="/static/i/img1.jpg"> </a> <div class="media-body"> <h4 class="media-heading">媒体标题</h4> 中国的技术人员都是很顶尖的,能力都很强,但是有个问题,就是总是在follow别人,都是在跟,为什么不能自己做一些东西呢? <br/> 中国的技术人员都是很顶尖的,能力都很强,但是有个问题,就是总是在follow别人,都是在跟,为什么不能自己做一些东西呢? </div> </li> </ul>
运行以上范例,输出结果如下
