Bootstrap 3 折叠插件 ( collapse )
Bootstrap 内置了折叠插件 ( collapse ) 用于创建折叠导航或者内容面板

可折叠的分组或折叠面板 ( accordion )
Bootstrap 使用 .panel-collapse CSS 类来创建折叠面板
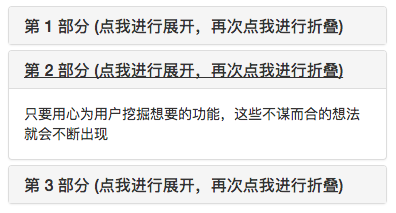
<div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">第 1 部分 (点我进行展开,再次点我进行折叠) </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body">只要用心为用户挖掘想要的功能,这些不谋而合的想法就会不断出现 </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">第 2 部分 (点我进行展开,再次点我进行折叠) </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body">只要用心为用户挖掘想要的功能,这些不谋而合的想法就会不断出现 </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseThree">第 3 部分 (点我进行展开,再次点我进行折叠) </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse"> <div class="panel-body">只要用心为用户挖掘想要的功能,这些不谋而合的想法就会不断出现 </div> </div> </div> </div>
运行以上范例,输出结果如下

当只使用属性创建可折叠组件时
- 属性 data-toggle="collapse" 用于想要展开或折叠的组件的链接上
- 属性 href 或 data-target 属性添加到父组件,它的值是子组件的 id
- 属性 data-parent 属性把折叠面板( accordion ) 的 id 添加到要展开或折叠的组件的链接上
简单的折叠组件
下面的代码创建了不带 accordion 标记的简单的可折叠组件( collapsible)
<button type="button" class="btn btn-primary" data-toggle="collapse" data-target="#demo"> 简单的可折叠组件 </button> <div id="demo" class="collapse in">只要用心为用户挖掘想要的功能,这些不谋而合的想法就会不断出现 </div>
上面的范例,我们没有没有添加属性 data-parent
运行以上范例,输出结果如下

可折叠组件的 CSS 类
下表列出了折叠 ( collapse ) 插件用于处理繁重的伸缩的 CSS class
| CSS class | 描述 | 实例 |
|---|---|---|
| .collapse | 隐藏内容 | 范例 » |
| .collapse.in | 显示内容 | 范例 » |
| .collapsing | 当过渡效果开始时被添加,当过渡效果完成时被移除 |
创建折叠面板的方法
我们可以通过以下两种方式使用折叠 ( collapse ) 插件
-
通过 data 属性
向元素添加 data-toggle="collapse" 和 data-target ,自动分配可折叠元素的控制
属性 data-target 接受一个 CSS 选择器,并会对其应用折叠效果
请确保向可折叠元素添加 class .collapse
如果希望它默认情况下是打开的,请添加额外的 class .in
如果想实现类似折叠面板的分组管理,请添加属性 data-parent="#selector"
-
通过 JavaScript
可以通过 JavaScript 激活 collapse 方法
$('.collapse').collapse()
选项
下表列出了折叠组件可以通过 data 属性或 JavaScript 来传递的配置选项
| 选项 | 描述 |
|---|---|
| parent | 如果提供了一个选择器,当可折叠项目显示时,指定父元素下的所有可折叠的元素将被关闭 这与传统的折叠面板 ( accordion ) 的行为类似,依赖于 accordion-group 类 selector 类型 默认值:false 属性名:data-parent |
| toggle | 切换调用可折叠元素 boolean 类型 默认值:true 属性名:data-toggle |
方法
下表列出了折叠组件可以使用的方法
| 方法 | 描述 |
|---|---|
| .collapse(options) | 激活内容为可折叠元素。接受一个可选的 options 对象 $('#identifier').collapse({toggle: false}) |
| .collapse('toggle') | 切换显示/隐藏可折叠元素 |
| .collapse('show') | 显示可折叠元素 $('#identifier').collapse('show') |
| .collapse('hide') | 隐藏可折叠元素 $('#identifier').collapse('hide') |
下面的范例演示了这些方法的使用
<div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">第 1 部分 (点我进行展开,再次点我进行折叠) </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body">只要用心为用户挖掘想要的功能,这些不谋而合的想法就会不断出现 </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">第 2 部分 (点我进行展开,再次点我进行折叠) </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body">只要用心为用户挖掘想要的功能,这些不谋而合的想法就会不断出现 </div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseThree">第 3 部分 (点我进行展开,再次点我进行折叠) </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse"> <div class="panel-body">只要用心为用户挖掘想要的功能,这些不谋而合的想法就会不断出现 </div> </div> </div> </div> <script> $(function(){ $('#collapseFour').collapse({toggle:false}); $('#collapseTwo').collapse('show')}); $('#collapseThree').collapse('toggle')}); $('#collapseOne').collapse('hide'); }); </script>
运行以上范例,输出结果如下

事件
下表列出了折叠 ( collapse ) 插件可以使用的事件
| 事件 | 描述 |
|---|---|
| show.bs.collapse | 在调用 show 方法后触发该事件 $('#identifier').on('show.bs.collapse', function () { // 执行一些动作... }) |
| shown.bs.collapse | 当折叠元素对用户可见时触发该事件( 将等待 CSS 过渡效果完成 ) $('#identifier').on('shown.bs.collapse', function () { // 执行一些动作... }) |
| hide.bs.collapse | 当调用 hide 实例方法时立即触发该事件 $('#identifier').on('hide.bs.collapse', function () { // 执行一些动作... }) |
| hidden.bs.collapse | 当折叠元素对用户隐藏时触发该事件( 将等待 CSS 过渡效果完成 ) $('#identifier').on('hidden.bs.collapse', function () { // 执行一些动作... }) |
下面的范例演示了这些事件的用法
<div class="panel-group" id="accordion"> <div class="panel panel-info"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseexample">点我进行展开,再次点我进行折叠 ( shown 事件 ) </a> </h4> </div> <div id="collapseexample" class="panel-collapse collapse"> <div class="panel-body">只要用心为用户挖掘想要的功能,这些不谋而合的想法就会不断出现 </div> </div> </div> </div> <div id="message" style="margin-top:10px"></div> <script> $(function(){ $("#collapseexample").on("show.bs.collapse",function(){ $("#message").append("<p>" + new Date() + "嘿,当您展开时会输出这条消息"); }) });
运行以上范例,输出结果如下
