Bootstrap 3 列表组
Bootstrap 3 内置了 列表组 用于以列表形式呈现复杂的和自定义的内容

Bootstrap 3 列表组
Bootstrap 提供了 .list-group CSS 类用于将一个列表显示为列表组
- .list-group 添加到 <ul>
- .list-group-item 添加到每一个列表项 <li>
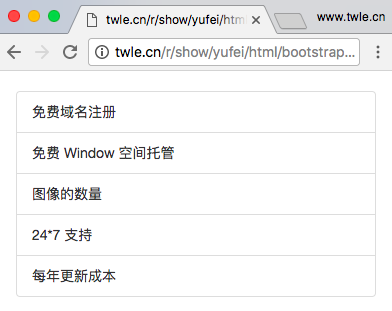
<ul class="list-group"> <li class="list-group-item">免费域名注册</li> <li class="list-group-item">免费 Window 空间托管</li> <li class="list-group-item">图像的数量</li> <li class="list-group-item">24*7 支持</li> <li class="list-group-item">每年更新成本</li> </ul>
运行以上范例,输出结果如下

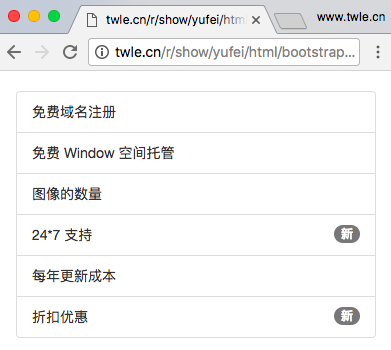
向列表组添加徽章
可以向任意的列表项添加徽章组件,它会自动定位到右边
方式很简单,只需要在 <li> 元素中添加 <span class="badge"> 即可
<ul class="list-group"> <li class="list-group-item">免费域名注册</li> <li class="list-group-item">免费 Window 空间托管</li> <li class="list-group-item">图像的数量</li> <li class="list-group-item"> <span class="badge">新</span> 24*7 支持 </li> <li class="list-group-item">每年更新成本</li> <li class="list-group-item"> <span class="badge">新</span> 折扣优惠 </li> </ul>
运行以上范例,输出结果如下

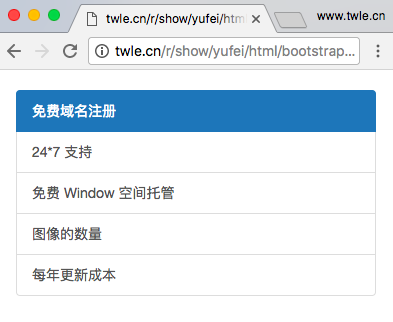
向列表组添加链接
通过使用锚标签代替列表项,我们可以向列表组添加链接
但时候就需要使用 <div> 代替 <ul>
<div class="list-group"> <a href="#" class="list-group-item active">免费域名注册</a> <a href="#" class="list-group-item">24*7 支持</a> <a href="#" class="list-group-item">免费 Window 空间托管</a> <a href="#" class="list-group-item">图像的数量</a> <a href="#" class="list-group-item">每年更新成本</a> </div>
运行以上范例,输出结果如下

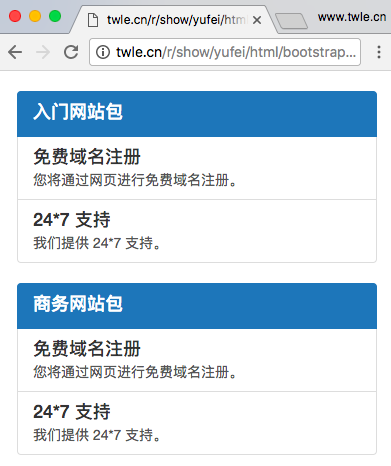
向列表组添加自定义内容
可以像上面添加链接的列表组的方式添加任意的 HTML 内容
<div class="list-group"> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading"> 入门网站包 </h4> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading"> 免费域名注册 </h4> <p class="list-group-item-text"> 您将通过网页进行免费域名注册。 </p> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading"> 24*7 支持 </h4> <p class="list-group-item-text"> 我们提供 24*7 支持。 </p> </a> </div> <div class="list-group"> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading"> 商务网站包 </h4> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading"> 免费域名注册 </h4> <p class="list-group-item-text"> 您将通过网页进行免费域名注册。 </p> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading">24*7 支持</h4> <p class="list-group-item-text">我们提供 24*7 支持。</p> </a> </div>
运行以上范例,输出结果如下