Bootstrap 警告 ( Alerts )
Bootstrap 3 内置了警告 ( Alerts ) 模块 用于向用户提供了一种定义消息样式的方式
它们为典型的用户操作提供了上下文信息反馈

如果想要创建一个内联的可取消的警告框,请使用 警告( Alerts ) jQuery 插件
基本的警告
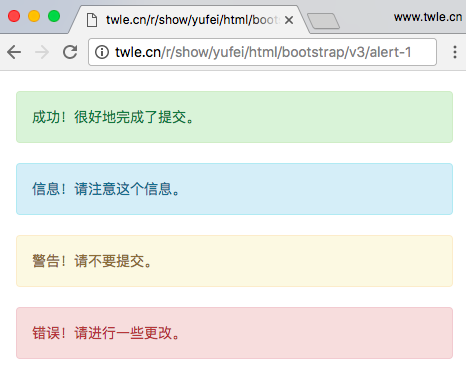
Bootstrap 3 .alert CSS 类用于创建一个基本的警告
Bootstrap 3 同时还提供了 .alert-success、.alert-info、.alert-warning、.alert-danger 四个不同状态下的警告样式
<div class="alert alert-success">成功!很好地完成了提交。</div> <div class="alert alert-info">信息!请注意这个信息。</div> <div class="alert alert-warning">警告!请不要提交。</div> <div class="alert alert-danger">错误!请进行一些更改。</div>
运行以上范例,输出结果如下

可取消的警告( Dismissal Alerts )
Bootstrap 3 可以创建 可取消的警告( Dismissal Alerts )
-
创建一个 <div>,并向其添加一个 .alert class 和四个状态 CSS class( 即 .alert-success、.alert-info、.alert-warning、.alert-danger ) 之一,来添加一个基本的警告框
-
同时向上面的 <div> class 添加可选的 .alert-dismissable
-
添加一个关闭按钮
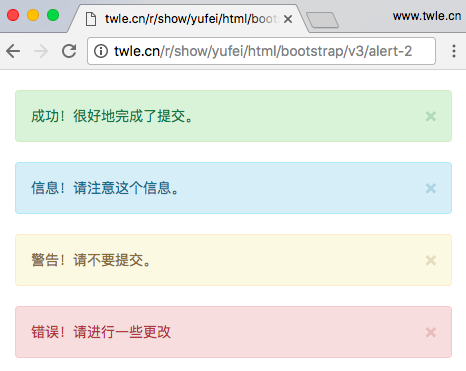
<div class="alert alert-success alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 成功!很好地完成了提交。 </div> <div class="alert alert-info alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 信息!请注意这个信息。 </div> <div class="alert alert-warning alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 警告!请不要提交。 </div> <div class="alert alert-danger alert-dismissable"> <button type="button" class="close" data-dismiss="alert" aria-hidden="true"> × </button> 错误!请进行一些更改 </div>
注意: 请确保添加了使用带有 data-dismiss="alert" data 属性的 <button> 元素
运行以上范例,输出结果如下

警告( Alerts ) 中的链接
Bootstrap 3 允许在警告 ( alerts ) 中添加链接
-
创建一个 <div>,并向其添加一个 .alert class 和四个不同状态的 CSS class( 即 .alert-success、.alert-info、.alert-warning、.alert-danger ) 之一,来添加一个基本的警告框
-
使用 .alert-link CSS 类来快速提供带有匹配颜色的链接
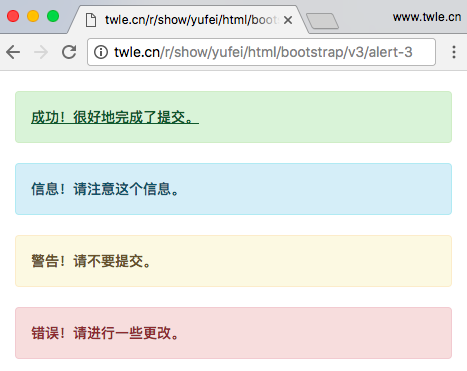
<div class="alert alert-success"> <a href="#" class="alert-link">成功!很好地完成了提交。</a> </div> <div class="alert alert-info"> <a href="#" class="alert-link">信息!请注意这个信息。</a> </div> <div class="alert alert-warning"> <a href="#" class="alert-link">警告!请不要提交。</a> </div> <div class="alert alert-danger"> <a href="#" class="alert-link">错误!请进行一些更改。</a> </div>
运行以上范例,输出结果如下