Bootstrap 模态框插件 ( Modal )
Bootstrap 3 内置了 模态框插件( Modal ) 用来显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动

Bootstrap 模态框插件 ( Modal )
Bootstrap 3 提供了两种方式切换模态框( Modal ) 插件的隐藏内容
-
通过 data 属性
在控制器元素( 比如按钮或者链接 ) 上设置属性 data-toggle="modal" ,同时设置 data-target="#identifier" 或 href="#identifier" 来指定要切换的特定的模态框( 带有 id="identifier" )
-
通过 JavaScript
可以通过简单的一行 JavaScript 来调用带有 id="identifier" 的模态框
$('#identifier').modal(options)
范例
下面的范例演示了一个一个静态的模态窗口
<h2>创建模态框( Modal ) </h2> <!-- 按钮触发模态框 --> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button> <!-- 模态框( Modal ) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">模态框( Modal ) 标题</h4> </div> <div class="modal-body">在这里添加一些文本</div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">提交更改</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div>
运行以上范例,输出结果如下

使用方法
使用模态窗口,需要有某种触发器,可以使用按钮或链接,上面范例使用的是按钮
上面的范例中
-
在 <button> 标签中, data-target="#myModal" 是想要在页面上加载的模态框的目标
可以在页面上创建多个模态框,然后为每个模态框创建不同的触发器
-
在模态框中需要注意两点:
- .modal 用来把 <div> 的内容识别为模态框
- .fade 用在模态框被切换时,触发内容淡入淡出
-
属性 aria-labelledby="myModalLabel" 引用了模态框的标题
-
属性 aria-hidden="true" 用于保持模态窗口不可见,直到触发器被触发为止( 比如点击在相关的按钮上 )
-
<div class="modal-header"> ".modal-header" 是为模态窗口的头部定义样式的类
-
class="close" 中的 ".close" 用于为模态窗口的关闭按钮设置样式
-
属性 data-dismiss="modal" 用于关闭模态窗口
-
class="modal-body" 用于为模态窗口的主体设置样式
-
class="modal-footer" 用于为模态窗口的底部设置样式
-
属性 data-toggle="modal" 用于打开模态窗口
选项
下表列出的选项用于定制模态窗口( Modal Window ) 的外观和感观,它们可以通过 data 属性或 JavaScript 来传递的
| 选项 | 类型 | 属性名 | 描述 |
|---|---|---|---|
| backdrop | boolean 或 string 'static' | data-backdrop | 指定一个静态的背景,当用户点击模态框外部时不会关闭模态框 默认值:true |
| keyboard | boolean | data-keyboard | 当按下 escape 键时关闭模态框,设置为 false 时则按键无效 默认值:true |
| show | boolean | data-show | 当初始化时显示模态框 默认值:true |
| remote | path | data-remote | 使用 jQuery.load方法,为模态框的主体注入内容。如果添加了一个带有有效 URL 的 href,则会加载其中的内容 如下面的代码所示:<a data-toggle="modal" href="remote.html" data-target="#modal">请点击我</a> 默认值:false |
方法
下表列出了一些可与 modal() 一起使用的有用的方法
| 方法 | 描述 |
|---|---|
| Options:.modal(options) | 把内容作为模态框激活。接受一个可选的选项对象 $('#identifier').modal({ keyboard: false }) |
| Toggle:.modal('toggle') | 手动切换模态框 $('#identifier').modal('toggle') |
| Show:.modal('show') | 手动打开模态框 $('#identifier').modal('show') |
| Hide:.modal('hide') | 手动隐藏模态框 $('#identifier').modal('hide') |
下面的范例演示了模态框方法的使用
<!-- 模态框( Modal ) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">模态框( Modal ) 标题</h4> </div> <div class="modal-body">按下 ESC 按钮退出。</div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">提交更改</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div> <!-- /.modal --> <script> $(function() { $('#myModal').modal({keyboard: true})}); </script>
只需要点击 ESC 键,模态窗口即会退出
运行以上范例,输出结果如下

事件
下表列出了模态框监听的事件
| 事件 | 描述 |
|---|---|
| show.bs.modal | 在调用 show 方法后触发 $('#identifier').on('show.bs.modal', function () { // 执行一些动作... }) |
| shown.bs.modal | 当模态框对用户可见时触发( 将等待 CSS 过渡效果完成 ) $('#identifier').on('shown.bs.modal', function () { // 执行一些动作... }) |
| hide.bs.modal | 当调用 hide 实例方法时触发 $('#identifier').on('hide.bs.modal', function () { // 执行一些动作... }) |
| hidden.bs.modal | 当模态框完全对用户隐藏时触发 $('#identifier').on('hidden.bs.modal', function () { // 执行一些动作... }) |
下面的范例演示了模态框事件的使用
<!-- 模态框( Modal ) --> <h2>模态框( Modal ) 插件事件</h2> <!-- 按钮触发模态框 --> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button> <!-- 模态框( Modal ) --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">模态框( Modal ) 标题</h4> </div> <div class="modal-body">点击关闭按钮检查事件功能。</div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">提交更改</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div> <!-- /.modal --> <script> $(function() { $('#myModal').modal('hide')}); $(function() { $('#myModal').on('hide.bs.modal', function() { alert('再见!!!...'); }) }); </script>
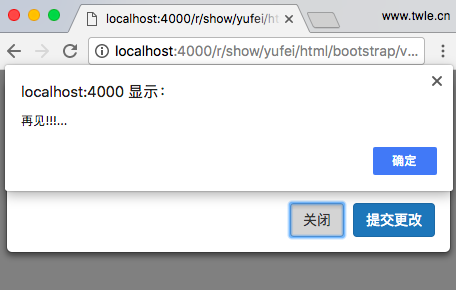
如果点击了 关闭 按钮,即 hide 事件,则会显示一个警告消息
运行以上范例,输出结果如下