Bootstrap 3 标签
Bootstrap 3 标签( Labels ) 可用于计数、提示或页面上其他的标记显示

使用 class .label 来显示标签,如下面的实例所示:
Bootstrap 3 标签
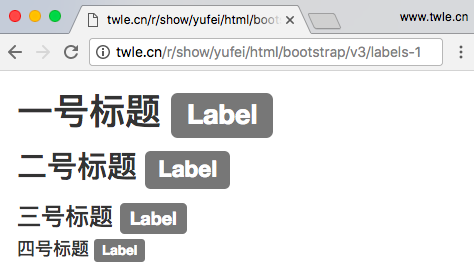
<h1>一号标题 <span class="label label-default">Label</span></h1> <h2>二号标题 <span class="label label-default">Label</span></h2> <h3>三号标题 <span class="label label-default">Label</span></h3> <h4>四号标题 <span class="label label-default">Label</span></h4>
运行以上范例,输出结果如下

不同状态的标签
Bootstrap 3 提供了 label-default、label-primary、label-success、label-info、label-warning、label-danger CSS 类来改变标签的外观
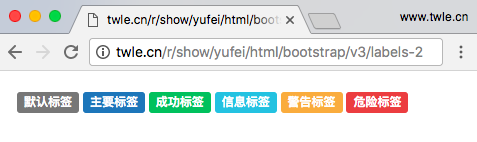
<span class="label label-default">默认标签</span> <span class="label label-primary">主要标签</span> <span class="label label-success">成功标签</span> <span class="label label-info">信息标签</span> <span class="label label-warning">警告标签</span> <span class="label label-danger">危险标签</span>
运行以上范例,输出结果如下

更多范例
| 类 | 描述 | 范例 |
|---|---|---|
| .label label-default | 默认的灰色标签 | 范例 » |
| .label label-primary | "primary" 类型的蓝色标签 | 范例 » |
| .label label-success | "success" 类型的绿色标签 | 范例 » |
| .label label-info | "info" 类型的浅蓝色标签 | 范例 » |
| .label label-warning | "warning" 类型的黄色标签 | 范例 » |
| .label label-danger | "danger" 类型的红色标签 | 范例 » |