Bootstrap 图片样式
Bootstrap 3 添加了一些图片的 CSS 类,包括圆角,圆形图片和缩略图样式
Bootstrap 图片
Bootstrap 提供了三个可对图片应用简单样式的 class
| 样式 | 说明 |
|---|---|
| .img-rounded | 添加 border-radius:6px 来获得图片圆角 |
| .img-circle | 添加 border-radius:50% 来让整个图片变成圆形 |
| .img-thumbnail | 添加一些内边距( padding ) 和一个灰色的边框 |
下面的范例演示了这些 CSS 类的使用
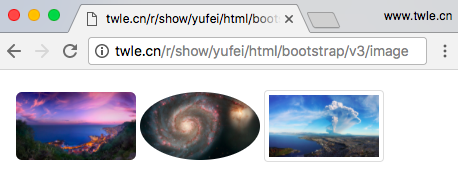
<img width="120px" src="/static/i/img1.jpg" class="img-rounded"> <img width="120px" src="/static/i/img2.jpg" class="img-circle"> <img width="120px" src="/static/i/img3.jpg" class="img-thumbnail">
运行以上范例,输出结果如下

<img> 类
下面的 CSS 类可以用于任何图片中
| 类 | 描述 | 实例 |
|---|---|---|
| .img-rounded | 为图片添加圆角 (IE8 不支持) | 范例 » |
| .img-circle | 将图片变为圆形 (IE8 不支持) | 范例 » |
| .img-thumbnail | 缩略图功能 | 范例 » |
| .img-responsive | 图片响应式 (将很好地扩展到父元素) | 范例 » |
响应式图片
可以在 <img> 标签添加 .img-responsive 类来让图片支持响应式设计
图片将很好地扩展到父元素
.img-responsive 类将 max-width: 100%; 和 height: auto; 样式应用在图片上
<img src="/static/i/img3.jpg" class="img-responsive">
运行以上范例,输出结果如下