Bootstrap UI 编辑器
本章节我们列出了 15 款相对来说还不错的 Bootstrap 编辑器或者是在线编辑工具
1. Bootstrap Magic
这是一个 Bootstrap 主题生成器,使用最新的 Bootstrap 3 版本和 Angular JS 版本,提供一个鲜活的用户修改预览
它包括了各种各样的导入,一个颜色选择器和智能的预先输入
更神奇的是,Bootstrap 会根据用户的每个选择来重新建立框架,方便用户的下载和使用

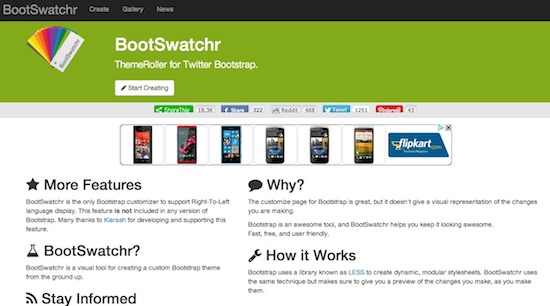
2. BootSwatchr
BootSwatchr 是由 Drew Strickiand 独立开发和维护的,是唯一支持从右到左语言显示的 Bootstrap 自定义构建工具,这也是它的特色之一
BootSwatchr 是个可视化的工具,可以从底层开始创建 Bootstrap 主题

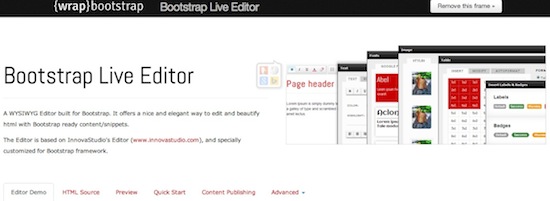
3. Bootstrap Live Editor
Bootstrap Live Editor 是个所见即所得的构建 Bootstrap 的编辑器
在 Bootstrap 准备好的内容和代码片段的基础上提供一个又好又优雅的方法来编辑和美化 html,也因此它是个明智的选择
除此之外,它还包括高级的选项比如按钮配置,自定义标签和为用户做最明智最有益的选择

4. Fancy Boot
Fancyboot 是个非常有用的 Bootstrap 自定义工具,允许用户编辑 Bootstrap 的配置,自动预览他们的修改结果
通过滑动菜单可以选择需要使用的插件和组件
当用户做好了相应的修改,可以下载一个包含用户所使用的 jQuery 插件的编译好的和简化后的 CSS 文件

5. Style Bootstrap
Style Bootstrap 是个非常棒的内置浏览器的 GUI 实用工具,帮助用户自定义 Twitter Bootstrap 外观
它非常容易进行自定义操作
从 body 风格,字体排版,按钮,导航,格式,通知提示和其他用户很容易根据自己的意愿自定义的元素
除了强大的自定义功能,它还可以很容易生成可下载的 CSS 文件

6. Lavish
Lavish 是个帮助用户从一个图像中定制自己喜欢的 Bootstrap 配色方案
用户可以从图像中选择各种颜色用在 body 背景,链接,头部,菜单,标签,文本,下拉菜单等等元素上
一旦你确定了 Bootstrap 配色方案,就可以很方便的下载相应的 Boostrap.css 文件

7. Bootstrap ThemeRoller
Bootstrap ThemeRoller 是个直观的 web 应用程序, 提供一个可视化的界面让用户按照自己的风格创建属于自己的 Bootstrap 主题
有了这个工具,用户可以自定义颜色,大小,字体,格式,表,按钮,警告信息,导航条,菜单等等元素
这个应用还会帮用户创建的每种风格都生成唯一的一个 URL ,这样就可以保存用户所有的设置
更不可思议的是,当用户离开的时候,用户可以停止或者恢复自己定制的页面

8. LayoutIt!
LayoutIt!拥有拖拽接口的功能,能简单迅速的构建一个 Bootstrap 前端代码
LayoutIt! 兼容任何的编程语言,允许用户下载 HTML ,在这里自由的进行编码设计

9. Pingendo
Pingendo 是个可视化的桌面应用程序,允许用户给予流行的 Twitter Bootstrap 框架创建响应式 web 页面原型
Pingendo 还提供大量的现成的布局,拖拽元素的位置,调整大小和自定义的功能
用户可以自行优化他们的页面,插入他们自己的内容

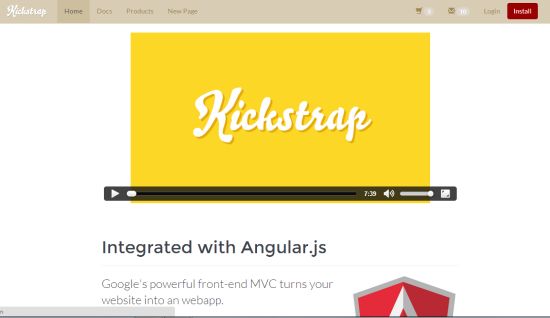
10. Kickstrap
Kickstrap 是个 Bootstrap UI 编辑器,使用 Firebase 作为一个后台服务
它无缝的接合了 Bootstrap 和顶级的 web 技术
更厉害的是,它可以运行一个已验证的,不需要本地后台支持,数据库驱动的 web 应用

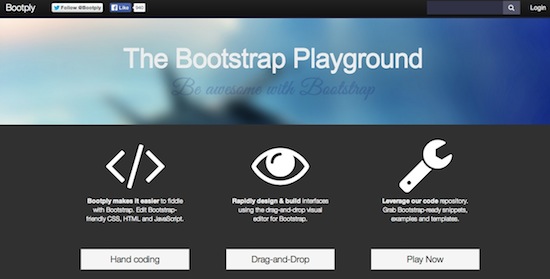
11. Bootply
Bootply 是一款很棒的 Bootstrap UI 编辑工具,尽可能简单的让用户编辑 Bootstrap 友好的 CSS ,HTML 和 Javascript
同时也是一个可拖拽的可视化编辑器,用来设计,创建原型和测试 Bootstrap 框架
Bootply 有个代码存储库,里面包括了 Bootstrap 代码片段,示例和模板
除了以上这些,更吸引人的是它有个非常活跃的 Bootply 社区,用户可以很方便的发现,分享和展示相关的代码和片段

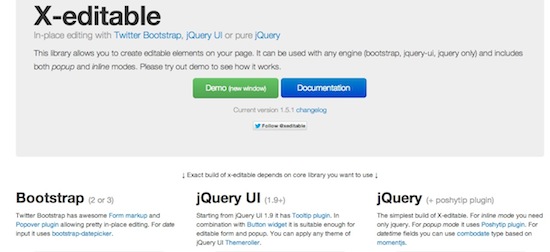
12. X-editable
X-Editable 是一个扩展库,允许用户创建可编辑的元素,比如页面弹出和内联模式
她提供本地的 Bootstrap,jQuery UI 或者是纯 jQuery 编辑功能
此 Bootstrap UI 编辑器拥有许多很强大的功能,包括客户端,服务端验证,支持键盘,live 事件,可定制的容器空间等等
总而言之,它提供非常快速的开发功能,易于删除字段,一个用来更新数据的简简单后台脚本

13. Jetstrap
不要错误的以为 Jetstrap 只是个简单的实体模型工具,它是 100% 基于 web 接口的 Twitter Bootstrap 构建工具
用户不需要下载任何类型的软件就可以使用 Jetstrap
用户只需要登录,然后构建自己的项目,就可以随时随地进行访问了
构建功能主要是提供给开发者和设计者的,用户很容易就可以通过 Jetstrap 生成漂亮的网站,而且运行速度非常快

14. DivShot
DivShot 是个快速的,可视化的前端开发文本编辑器,跟 mockup 工具一样的简单整洁
包括各种框架需要的各种定制的组件库,这是它提供的最好的工具之一
除此之外还包括了一个主题转换器,允许用户修改主题
试验版本是免费的,过了试验期就需要自己付费维持原来的服务了

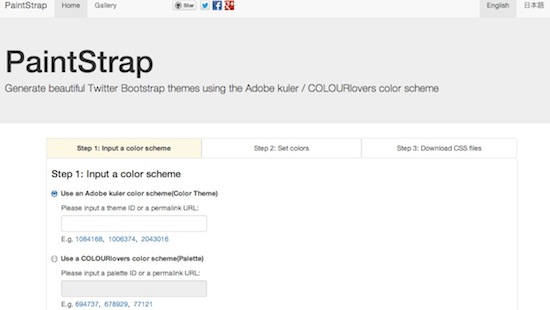
15. PaintStrap
PaintStrap 使用 Adobe kuler/COLOURlovers 颜色组合来生成漂亮的 Twitter Bootstrap 主题
这个工具特别容易安装,同时很容易下载 CSS 文件并且也很容易替换成另一个标准的文件