Bootstrap 进度条 ( progress bar )
Bootstrap 3 内置了 进度条 CSS 样式,本章节我们将学习如何如何使用 Bootstrap 创建加载、重定向或动作状态的进度条

Bootstrap 进度条使用 CSS3 过渡和动画来获得该效果
Internet Explorer 9 及之前的版本和旧版的 Firefox 不支持该特性,Opera 12 不支持动画
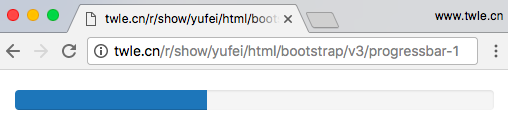
默认的进度条
创建一个 Bootstrap 3 默认的进度条步骤如下
-
添加一个带有 class .progress 的 <div>
-
在 <div> 内,添加一个带有 class .progress-bar 的空的 <div>
-
添加一个带有百分比表示的宽度的 style 属性,例如 style="width: 60%"; 表示进度条在 60% 的位置
<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 40%;"> <span class="sr-only">40% 完成</span> </div> </div>
运行以上范例,输出结果如下

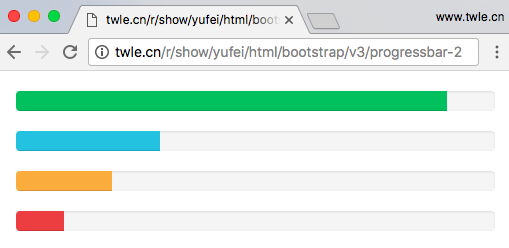
不同样式的进度条
Bootstrap 3 内置了许多不同状态的进度条,我们可以使用下面的方式添加这些样式
-
添加一个带有 class .progress 的 <div>
-
在 <div> 内,添加一个带有 class .progress-bar 和 class progress-bar-* 的空的 <div>
其中,* 可以是 success、info、warning、danger
-
添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置
<div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 90%;"> <span class="sr-only">90% 完成( 成功 ) </span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 30%;"> <span class="sr-only">30% 完成( 信息 ) </span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 20%;"> <span class="sr-only">20% 完成( 警告 ) </span> </div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 10%;"> <span class="sr-only">10% 完成( 危险 ) </span> </div> </div>
运行以上范例,输出结果如下

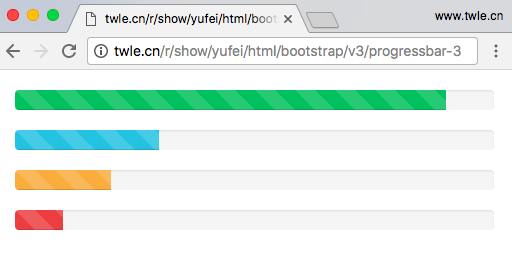
条纹的进度条
Bootstrap 3 中的进度条不仅仅只有纯色,还可以有条纹效果
创建一个条纹的进度条的步骤如下
- 添加一个带有 class .progress 和 .progress-striped 的 <div>
-
在 <div> 内,添加一个带有 class .progress-bar 和 class progress-bar-* 的空的 <div>
其中,* 可以是 success、info、warning、danger
-
添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置
<div class="progress progress-striped"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 90%;"> <span class="sr-only">90% 完成( 成功 ) </span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 30%;"> <span class="sr-only">30% 完成( 信息 ) </span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 20%;"> <span class="sr-only">20% 完成( 警告 ) </span> </div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 10%;"> <span class="sr-only">10% 完成( 危险 ) </span> </div> </div>
运行以上范例,输出结果如下

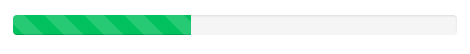
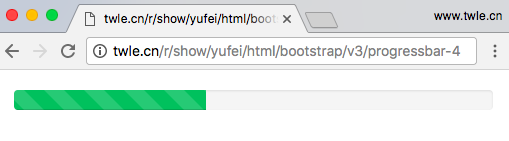
动画的进度条
Bootstrap 3 .active 可以让一个进度条具有条纹动画效果
具体创建步骤如下
-
添加一个带有 class .progress 和 .progress-striped 的 <div> 同时添加 class .active
-
在 <div> 内添加一个带有 class .progress-bar 的空的 <div>
-
添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置
<div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 40%;"> <span class="sr-only">40% 完成</span> </div> </div>
运行以上范例,输出结果如下

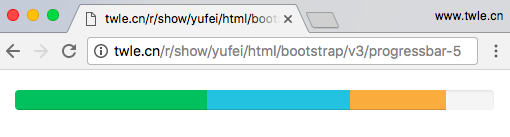
堆叠的进度条
Bootstrap 3 允许堆叠多个进度条
把多个进度条放在相同的 .progress 中即可实现堆叠
<div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 40%;"> <span class="sr-only">40% 完成</span> </div> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 30%;"> <span class="sr-only">30% 完成( 信息 ) </span> </div> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 20%;"> <span class="sr-only">20% 完成( 警告 ) </span> </div> </div>
运行以上范例,输出结果如下