Bootstrap 4 下拉菜单
下拉菜单可以用于隐藏和分组菜单项,是以列表格式显示链接的上下文菜单
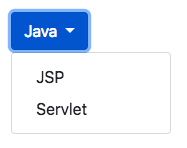
基本的下拉菜单
Bootstrap 提供了 .dropdown 、.dropdown-item 、 .dropdown-menu CSS 类用于创建一个下拉菜单

<div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">Java </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">JSP</a> <a class="dropdown-item" href="#">Servlet</a> </div> </div>
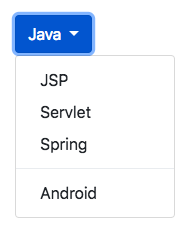
下拉菜单中的分割线
使用 .dropdown-divider 可以在下拉菜单中创建一个水平的分割线

<div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">Java </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">JSP</a> <a class="dropdown-item" href="#">Servlet</a> <a class="dropdown-item" href="#">Spring</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Android</a> </div> </div>
设置下拉菜单中的标签
使用 .dropdown-header 可以在下拉菜单中添加标签

<div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">Java </button> <div class="dropdown-menu"> <h5 class="dropdown-header">Java Web</h5> <a class="dropdown-item" href="#">JSP</a> <a class="dropdown-item" href="#">Servlet</a> <a class="dropdown-item" href="#">Spring</a> <h5 class="dropdown-header">APP</h5> <a class="dropdown-item" href="#">Android</a> </div> </div>
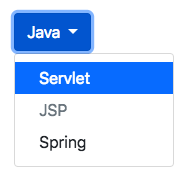
下拉菜单中的可用项与禁用项

添加 .active 会让下拉菜单的选项高亮显示(添加蓝色背景)
添加 .disabled 则可以禁用下拉菜单的选项
<div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Java </button> <div class="dropdown-menu "> <a class="dropdown-item active" href="#">Servlet</a> <a class="dropdown-item disabled" href="#">JSP</a> <a class="dropdown-item" href="#">Spring</a> </div> </div>
右对齐的下拉菜单
想让下拉菜单右对齐,可以在 .dropdown-menu 元素上添加 .dropdown-menu-right

<div class="dropdown"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Java </button> <div class="dropdown-menu dropdown-menu-right"> <a class="dropdown-item" href="#">Servlet</a> <a class="dropdown-item" href="#">JSP</a> <a class="dropdown-item" href="#">Spring</a> </div> </div>
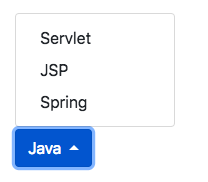
向上弹出的下拉菜单
默认情况下,下拉菜单是向下弹出的
如果想要向上弹出,则可以使用 .dropup 代替 .dropdown

<div class="dropup"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Java </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Servlet</a> <a class="dropdown-item" href="#">JSP</a> <a class="dropdown-item" href="#">Spring</a> </div> </div>
按钮中的下拉菜单
可以在按钮中添加下拉菜单

<div class="btn-group"> <button type="button" class="btn btn-primary">Java</button> <button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> <span class="caret"></span> </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Servlet</a> <a class="dropdown-item" href="#">JSP</a> </div> </div>