Bootstrap 4 列表组
Bootstrap 4 提供了列表组组件,就像下图这样

基本的列表组
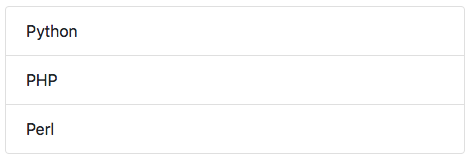
可以在 <ul> 元素上使用 .list-group CSS 类和在 <li> 元素上添加 .list-group-item CSS 类来创建一个列表组
<ul class="list-group"> <li class="list-group-item">Python</li> <li class="list-group-item">PHP</li> <li class="list-group-item">Perl</li> </ul>
激活状态的列表项

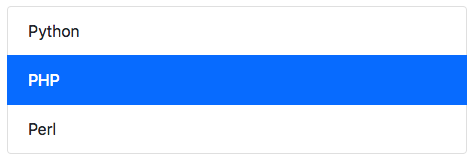
可以在 <li> 上添加 .active CSS 类来设置激活状态的列表项
<ul class="list-group"> <li class="list-group-item">Python</li> <li class="list-group-item active">PHP</li> <li class="list-group-item">Perl</li> </ul>
禁用的列表项

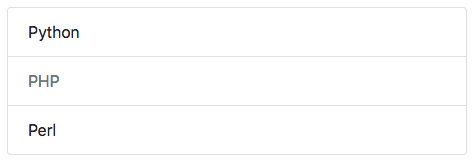
可以在 <li> 上添加 .disabled CSS 类来设置列表项的禁用状态
<ul class="list-group"> <li class="list-group-item">Python</li> <li class="list-group-item active">PHP</li> <li class="list-group-item">Perl</li> </ul>
多种颜色列表项

列表项目的颜色可以通过以下列来设置:
.list-group-item-success.list-group-item-secondary.list-group-item-info.list-group-item-warning.list-group-item-danger.list-group-item-dark.list-group-item-light
<ul class="list-group"> <li class="list-group-item list-group-item-success">成功列表项</li> <li class="list-group-item list-group-item-secondary">次要列表项</li> <li class="list-group-item list-group-item-info">信息列表项</li> <li class="list-group-item list-group-item-warning">警告列表项</li> <li class="list-group-item list-group-item-danger">危险列表项</li> <li class="list-group-item list-group-item-primary">主要列表项</li> <li class="list-group-item list-group-item-dark">深灰色列表项</li> <li class="list-group-item list-group-item-light">浅色列表项</li> </ul>
可点击的链接列表项

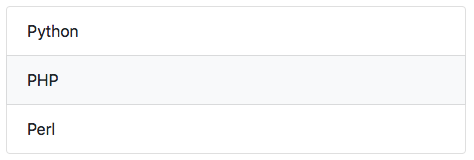
.list-group 和 .list-group-item CSS 类可以将任何具有层级的元素设置为列表组
如果想鼠标悬停显示灰色背景,则可以在 <li> 上添加 .list-group-item-action CSS 类
<div class="list-group"> <a class="list-group-item">Python</a> <a class="list-group-item list-group-item-action">PHP</a> <a class="list-group-item list-group-item-action">Perl</a> </div>
链接的多种颜色列表项

可点击的链接列表项的颜色同样可以设置多种颜色
<div class="list-group"> <a href="#" class="list-group-item list-group-item-action">激活列表项</a> <a href="#" class="list-group-item list-group-item-success">成功列表项</a> <a href="#" class="list-group-item list-group-item-secondary">次要列表项</a> <a href="#" class="list-group-item list-group-item-info">信息列表项</a> <a href="#" class="list-group-item list-group-item-warning">警告列表项</a> <a href="#" class="list-group-item list-group-item-danger">危险列表项</a> <a href="#" class="list-group-item list-group-item-primary">主要列表项</a> <a href="#" class="list-group-item list-group-item-dark">深灰色列表项</a> <a href="#" class="list-group-item list-group-item-light">浅色列表项</a> </div>