Bootstrap 4 胶囊导航组件
Bootstrap 4 可以在 导航 的基础上添加 .nav-pills 创建一个胶囊导航

<ul class="nav nav-pills"> <li class="nav-item"> <a class="nav-link active" href="#">Python</a> </li> <li class="nav-item"> <a class="nav-link" href="#">PHP</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Perl</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Java</a> </li> </ul>
导航等宽
在 .nav 元素上添加 .nav-justified 可以设置导航项齐行等宽显示

<ul class="nav nav-pills nav-justified">..</ul>
胶囊下拉菜单
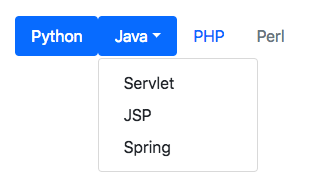
在胶囊导航上可以添加下拉菜单

<ul class="nav nav-pills"> <li class="nav-item"> <a class="nav-link active" href="#">Python</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#">Java</a> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Servlet</a> <a class="dropdown-item" href="#">JSP</a> <a class="dropdown-item" href="#">Spring</a> </div> </li> <li class="nav-item"> <a class="nav-link" href="#">PHP</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Perl</a> </li> </ul>
胶囊状动态选项卡
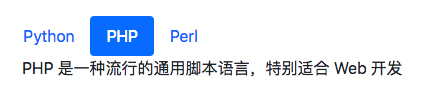
如果想要胶囊菜单和内容动态可切换,可以在每个链接上添加 data-toggle="pill" 属性 然后在每个选项对应的内容的上添加 .tab-pane

<!-- 胶囊菜单 --> <ul class="nav nav-tabs"> <li class="nav-item"> <a class="nav-link active" data-toggle="pill" href="#home">Python</a> </li> <li class="nav-item"> <a class="nav-link" data-toggle="pill" href="#menu1">PHP</a> </li> <li class="nav-item"> <a class="nav-link" data-toggle="pill" href="#menu2">Perl</a> </li> </ul> <!-- 菜单对应内容 --> <div class="tab-content"> <div class="tab-pane active container" id="home">Python 是一门解释型、面向对象、动态数据类型的高级程序设计语言</div> <div class="tab-pane container" id="menu1">PHP 是一种流行的通用脚本语言,特别适合 Web 开发</div> <div class="tab-pane container" id="menu2">Perl 又名实用报表提取语言, 是 Practical Extraction and Report Language 的缩写</div> </div>