Bootstrap 4 超大屏幕 ( Jumbotron )
现在的显示器屏幕分辨率越来越大,Bootstrap 针对这种情况提供了 Jumbotron (超大屏幕) 支持
Jumbotron ( 超大屏幕 ) 会创建一个大的灰色背景框,里面可以设置一些特殊的内容和信息

创建一个 Jumbotron ( 超大屏幕 ) 的方式就是在 <div> 元素上添加 .jumbotron CSS 类
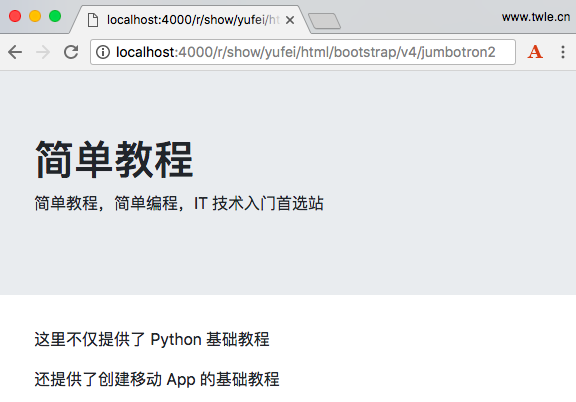
<div class="jumbotron"> <h1>简单教程</h1> <p>简单教程,简单编程,IT 技术入门首选站</p> </div> <p>这里不仅提供了 Python 基础教程</p> <p>还提供了创建移动 App 的基础教程</p>
全屏幕的 Jumbotron

创建一个没有圆角的全屏幕的 Jumbotron,可以在 .jumbotron-fluid 内层的 <div> 添加 .container 或 .container-fluid CSS 类
<div class="jumbotron jumbotron-fluid"> <div class="container"> <h1>简单教程</h1> <p>简单教程,简单编程,IT 技术入门首选站</p> </div> </div> <div class="container"> <p>这里不仅提供了 Python 基础教程</p> <p>还提供了创建移动 App 的基础教程</p> </div>