Bootstrap 4 选项卡组件
Bootstrap 4 可以在 导航 的基础上添加 .nav-tabs 创建一个选项卡

<ul class="nav nav-tabs"> <li class="nav-item"> <a class="nav-link" href="#">Python</a> </li> <li class="nav-item"> <a class="nav-link" href="#">PHP</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Perl</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Java</a> </li> </ul>
高亮选项和禁用选项
可以在 .nav-link 元素上添加 .active 设置某个选项高亮,添加 .disabled 来禁用某个选项

<ul class="nav nav-tabs"> <li class="nav-item"> <a class="nav-link active" href="#">Python</a> </li> <li class="nav-item"> <a class="nav-link" href="#">PHP</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Perl</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Java</a> </li> </ul>
选项卡下拉菜单
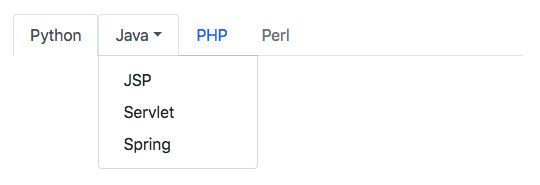
可以在选项卡上添加下拉菜单

<ul class="nav nav-tabs"> <li class="nav-item"> <a class="nav-link active" href="#">Python</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#">Java</a> <div class="dropdown-menu"> <a class="dropdown-item" href="#">JSP</a> <a class="dropdown-item" href="#">Servlet</a> <a class="dropdown-item" href="#">Spring</a> </div> </li> <li class="nav-item"> <a class="nav-link" href="#">PHP</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Perl</a> </li> </ul>
选项卡等宽
在 .nav-tabs 元素上添加 .nav-justified CSS 类可以设置导航项齐行等宽显示

<ul class="nav nav-tabs nav-justified">
动态选项卡
如果想要选项卡和内容动态可切换,可以在每个链接上添加 data-toggle="tab" 属性
然后在每个选项对应的内容的上添加 .tab-pane

<!-- 选项卡 --> <ul class="nav nav-tabs"> <li class="nav-item"> <a class="nav-link active" data-toggle="tab" href="#home">Python</a> </li> <li class="nav-item"> <a class="nav-link" data-toggle="tab" href="#menu1">PHP</a> </li> <li class="nav-item"> <a class="nav-link" data-toggle="tab" href="#menu2">Perl</a> </li> </ul> <!-- 选项卡对应内容 --> <div class="tab-content"> <div class="tab-pane active container" id="home">Python 是一门解释型、面向对象、动态数据类型的高级程序设计语言</div> <div class="tab-pane container" id="menu1">PHP 是一种流行的通用脚本语言,特别适合 Web 开发</div> <div class="tab-pane container" id="menu2">Perl 又名实用报表提取语言, 是 Practical Extraction and Report Language 的缩写</div> </div>
动态选项卡淡入淡出效果
可以在 .tab-pane 元素上添加 .fade 创建淡入淡出效果

<!-- 选项卡 --> <ul class="nav nav-tabs"> <li class="nav-item"> <a class="nav-link active" data-toggle="tab" href="#home">Python</a> </li> <li class="nav-item"> <a class="nav-link" data-toggle="tab" href="#menu1">PHP</a> </li> <li class="nav-item"> <a class="nav-link" data-toggle="tab" href="#menu2">Perl</a> </li> </ul> <!-- 选项卡对应内容 --> <div class="tab-content"> <div class="tab-pane active container" id="home">Python 是一门解释型、面向对象、动态数据类型的高级程序设计语言</div> <div class="tab-pane fade container" id="menu1">PHP 是一种流行的通用脚本语言,特别适合 Web 开发</div> <div class="tab-pane fade container" id="menu2">Perl 又名实用报表提取语言, 是 Practical Extraction and Report Language 的缩写</div> </div>