Bootstrap 4 模态框
模态框 ( Modal ) 是覆盖在父窗体上的子窗体,模态框通常用于显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动
Bootstrap 4 提供了模态框组件,只要简单的几行配置就可以创建一个模态框
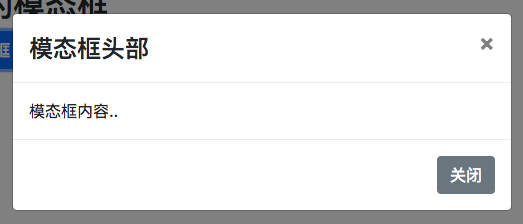
基本的模态框

<!-- 按钮:用于打开模态框 --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> 打开模态框 </button> <!-- 模态框 --> <div class="modal fade" id="myModal"> <div class="modal-dialog"> <div class="modal-content"> <!-- 模态框头部 --> <div class="modal-header"> <h4 class="modal-title">模态框头部</h4> <button type="button" class="close" data-dismiss="modal">×</button> </div> <!-- 模态框主体 --> <div class="modal-body"> 模态框内容.. </div> <!-- 模态框底部 --> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button> </div> </div> </div> </div>
模态框尺寸

可以在添加 .modal-dialog 元素上添加 .modal-sm CSS 类来创建一个小模态框
.modal-lg CSS 类可以创建一个大模态框
小模态框
<div class="modal-dialog modal-sm">
大模态框

<div class="modal-dialog modal-lg">