Android Canvas rotate() 旋转
Canvas 提供了 rotate() 方法用于旋转当前 Canvas 对象一定角度
rotate ( 旋转 )
void rotate(float degrees) final void rotate(float degrees, float px, float py)
围绕坐标原点或指定坐标旋转 degrees 度,值为正顺时针
参数说明
| 参数 | 说明 |
|---|---|
| degrees | 旋转角度 |
| px | 指定旋转的中心点坐标的 x 坐标 |
| py | 指定旋转的中心点坐标的 y 坐标 |
范例

-
创建一个 空的 Android 项目
cn.twle.android.CanvasRotate -
自定义一个 View 类
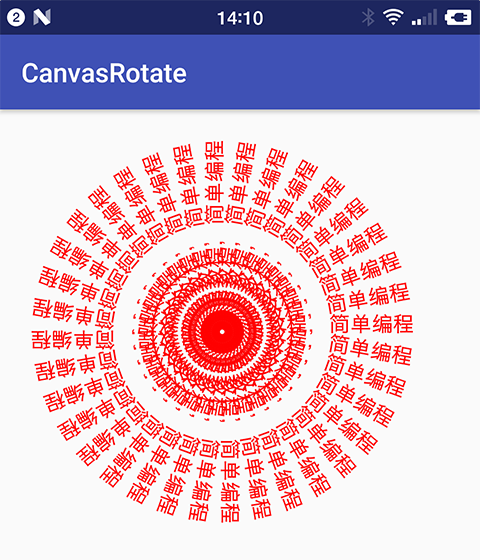
MsView.javapackage cn.twle.android.canvasrotate; import android.content.Context; import android.graphics.Canvas; import android.graphics.Paint; import android.support.v7.widget.AppCompatImageView; public class MsView extends AppCompatImageView { public MsView(Context context) { super(context, null); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); Paint mPaint = new Paint(); mPaint.setFlags(Paint.ANTI_ALIAS_FLAG); mPaint.setAntiAlias(true);// 抗锯尺 mPaint.setColor(0xffff0000); mPaint.setStyle(Paint.Style.FILL_AND_STROKE); mPaint.setTextSize(48.0f); canvas.translate(500, 500); for(int i = 0; i < 36;i++){ canvas.rotate(10); canvas.drawText("简单教程,简单编程",0,0,mPaint); } invalidate(); } }
-
修改
MainActivity.java设置setContentView(new MsView(MainActivity.this))package cn.twle.android.canvasrotate; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(new MsView(MainActivity.this)); } }
这里先调用了 translate(500,500) 将 canvas 的坐标原点移向了 (500,500),再进行绘制
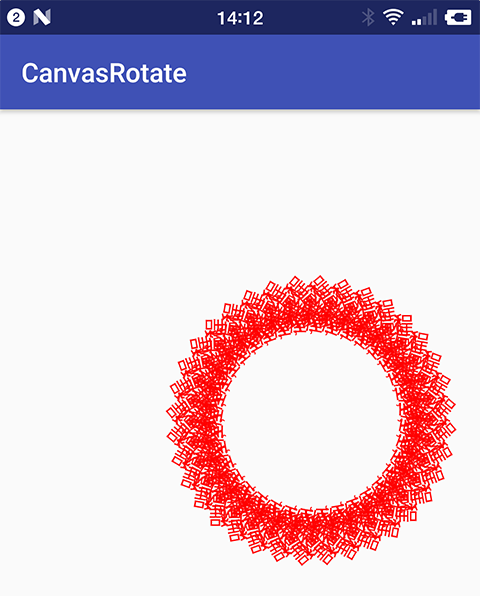
绘制的结果可以完整的在画布上显示出来,假如我们设置 canvsd.rotate(10,200,200) 则会是这样一个结果