Android TextView 文本框
Android TextView (文本框) 用于显示不需要编辑的文本,也就是说如果你想要显示几个字或者一段不用编辑的文本,第一时间就要想到 TextView

TextView 基础属性
| 属性 | 说明 |
|---|---|
| android:id | 为 TextView 设置一个组件 id,方便在 Java 中通过 findViewById() 方法获取到该对象 |
| android:layout_width | TextView 的宽度,值一般为 wrap_content 或者 match_parent(fill_parent),前者是控件显示的内容多大,控件就多大,而后者会填满该控件所在的父容器 当然也可以设置成特定的大小,比如 200dp |
| android:layout_height | TextView 的宽度,内容同上 |
| android:gravity | 设置控件中内容的对齐方向,这个属性与布局中的相同 |
| android:text | 设置显示的文本内容,一般将字符串写到 string.xml 文件,然后通过 @string/xxx 来引用 |
| android:textColor | 设置字体颜色,一般将颜色写入 colors.xml 文件,然后通过 @color/xxx 引用 |
| android:textStyle | 设置字体风格,可以用竖线(|)叠加,比如 bold|italic有三个可选值: normal(无效果) bold(加粗) italic(斜体) |
| android:textSize | 设置字体大小,单位一般用 sp |
| android:background | 设置 TextView 的背景颜色,可以是图片 |
范例
我们写一个范例来演示下这些基础属性
-
创建一个 空的 Android 项目
cn.twle.android.TextView -
修改
res/values/strings.xml为添加几个字符串<?xml version="1.0" encoding="utf-8" ?> <resources> <string name="app_name">TextView</string> <string name="login">登录</string> <string name="signup">注册</string> <string name="hello">Hello,简单教程</string> </resources>
-
修改
res/values/colors.xml添加几个颜色<?xml version="1.0" encoding="utf-8" ?> <resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303f9f</color> <color name="colorAccent">#FF4081</color> <color name="red">#ff0000</color> <color name="green">#00ff00</color> <color name="blue">#0000ff</color> <color name="white">#ffffff</color> <color name="black">#000000</color> </resources>
-
修改 activity_main.xml 文件
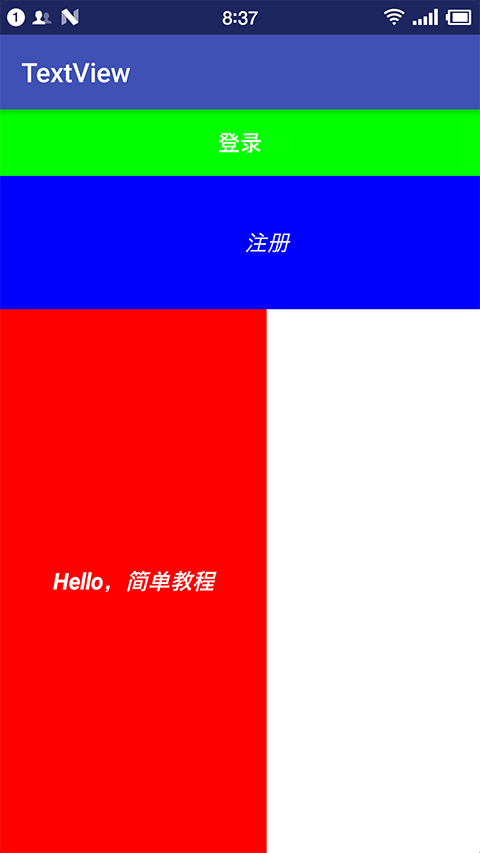
<?xml version="1.0" encoding="utf-8" ?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context = ".MainActivity" android:background = "@color/white"> <TextView android:id="@+id/login" android:layout_width="match_parent" android:layout_height="50dp" android:gravity="center" android:text="@string/login" android:textColor="@color/white" android:textStyle="bold" android:background="@color/green" android:textSize="18sp" /> <TextView android:id="@+id/signup" android:layout_width="400dp" android:layout_height="100dp" android:gravity="center" android:text="@string/signup" android:textColor="@color/white" android:textStyle="italic" android:background="@color/blue" android:textSize="18sp" /> <TextView android:id="@+id/hello" android:layout_width="200dp" android:layout_height="match_parent" android:gravity="center" android:text="@string/hello" android:textColor="@color/white" android:textStyle="bold|italic" android:background="@color/red" android:textSize="18sp" /> </LinearLayout>
运行结果如下